Upload Múltiplo
Opa!
Bem, Upload Múltiplo, consiste em enviar mais de um arquivo, certo?
Isso, também está implícito aí o fato de ter mais de um campo input/file para selecionar os arquivos.
Alguns colocam lá 10 campos para o usuário selecionar até 10 imagens/arquivos, poderia colocar mais?
Sim!
Não coloca porque ?
Imagine 30 campos para o usuário escolher os arquivos ? Detalhe, nem aparece totalmente o nome do arquivo porque pega o path inteiro, ex: c:minhasCoisasfotosaquelas_fotosDSG0030.jpg
De toda forma o cara se assusta com tantos campos e tem o fato de ele desistir de enviar uma delas, para achar o campo que contém aquela foto indesejada ele precisa percorrer todo o caminho do path dentro do campo, enfim … eu acho chato mesmo.
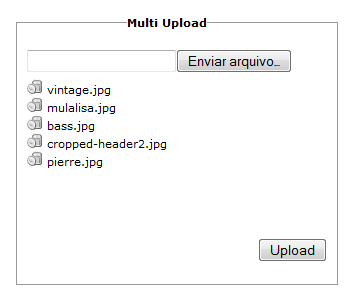
Daí, resolvi escrever com o JQuery esse cara da imagem abaixo:
Bom, não é nada mais que os arquivos selecionados com a opção de remove-los!
Acontece que só tem um campo e o usuário pode escolher quantos arquivos quiser do mesmo campo (vou implementar um limitador, depois).
Resumidamente o que ocorre é que ao selecionar um arquivo o campo input/file fica invisível e um novo é criado em seu lugar.
A opção de remover elimina o elemento que contém tal imagem que desejas não enviar mais.
Exemplo de utilização:
<form name="f1" class="multiupload" action="upload.php" method="post" enctype="multipart/form-data"> <input type="file" name="multiFile[]" /> <div id="list"></div> <button>Upload</button> </form>
Basta adicionar a classe multiupload no form e adicionar a div (list), só!
Obs: Não é upload com ajax, é apenas a seleção dos arquivos, você vai utilizar normalmente o arquivo de upload com suas validações e tudo mais, esse cara aí apenas permite selecionar os arquivos de um único campo.
Demo: Multi Upload
Download: Multi Upload JQuery
Abraços

ola rafael, coloca esse efeito de Upload Múltiplo numas galeria pra ver que dar certo, se der mostre. vc é capaz cara.
Olá Rafael, legal o post, vlw!
Clares primeiramente meus parabéns pelo blog, ele sempre me salvou de algumas enrracadas com ótimas idéias.
Tentei utilizar o upload múltiplo no IE e não funcionou, você sabe o motivo ou tem alguma solução?
Valeu, um abraço.
Rodrigo, cara pior que quando eu fiz, testei e estava ok, realmente não está funcionando no IE, vou rever esse script para atualizar. Obrigado pelo comentário e notificação! abs
Era a versão do Jquery, atualizei lá. vlw
too damn god man
Velho vc ainda pode colocar o atributo do HTML 5 no , ai meu amigo seu codigo vai ficar like a boss
Rafael, bom dia. eu deleto o arquivo depois de selecionado, mas ele envia igual. É assim mesmo? Obrigado
Claudionei, não entendi bem o “ele envia igual”. Por favor, me passe detalhes mais claros. Abs