Paginação Javascript – Criando Paginação em Tabela com Javascript
Olá,
Pessoal estou postando um exemplo de como paginar o conteúdo de uma tabela HTML com uso do Jscript, aviso antecipadamente que:
– não é legal para uma tabela de milhares de linhas
– é uma paginação meio que ilusória se comparada a uma paginação realizada por ex. com PHP e banco de dados,
ela consiste em ocultar/exibir as linhas da tabela HTML.
– só é interessante/viável para utilizar em coisas pequenas/leves
Segue os links:
exemplo
download
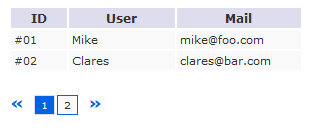
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd</a>"> <html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>" xml:lang="BR" lang="PT-BR"> <head> <title>:::: JS Pagination ::::</title> <link type="text/css" href="css/paging.css" rel="stylesheet" /> <script type="text/javascript" src="jscript/paging.js"></script> </head> <body> <table id="tb1"> <tr> <th width="50px">ID</th> <th width="100px">User</th> <th>Mail</th> </tr> <tr> <td>#01</td> <td>Mike</td> <td>[email protected]</td> </tr> <tr> <td>#02</td> <td>Clares</td> <td>[email protected]</td> </tr> <tr> <td>#03</td> <td>Cody</td> <td>[email protected]</td> </tr> <tr> <td>#04</td> <td>Freddy</td> <td>[email protected]</td> </tr> </table> <br> <!-- div onde será criados os links da paginação --> <div id="pageNav"></div> <script> var pager = new Pager('tb1', 2); pager.init(); pager.showPageNav('pager', 'pageNav'); pager.showPage(1); </script> </body> </html>
Entendendo o código
linha:
<div id=”pageNav“></div>
é reponsável por receber os links da paginação geradas pelo Jscript na função Pager
linha:
var pager = new Pager(‘tb1‘, 2);
o 1º parâmetro passado (tb1) é o ID da tabela HTML que queremos paginar
o 2º parâmetro (2) é a quantidade de “linhas por página” que queremos exibir.
linha:
pager.showPageNav(‘pager‘, ‘pageNav‘);
informa em que elemento serão gerados os links/páginas, neste caso o 2º parâmetro recebe o ID do elemento (div).
linha:
pager.showPage(1);
informamos no único parâmetro a página que será exibida ao carregar, neste exemplo é a 1º mesmo.
é só isso, divirtam-se alterando o css!
abraços

Muito interessante esta técnica.
Obrigado por compartilha-la!
Uma dúvida, esse script paging.js só trabalha com tabelas ou pode-se trablhar somente com divs (tableless)?
Desculpe a demora, o pagin.js é para tabelas mas acredito ser possível fazer algo assim para divs, talvez o jquery seja uma boa para tentar fazer, abraços.
Boas Rafael,
Parabens pelo script dá muito geito e está bem simples de usar… 😉
Rafael parabéns, seu script foi bastante útil, além da facilidade na adaptação para o que necessitava.
Olá Rafael. Obrigado pelo código, funciona perfeitamente, porém gostaria de saber se tem como fazer paginação em duas tabelas na mesma páagina…eu tentei…até que faz a paginação, mas ao se clicar na tabela2, por exemplo, muda o fundo azul do link na de cima…o que será? abraços
Thyago, basta trocar mudar o id da tabela e informar o novo ID no JS, ex:
Para tb1:
table id="tb1"
var pager = new Pager(‘tb1‘, 2);
pager.showPageNav(‘pager‘, ‘pageNav‘);
pager.showPage(1);
Para tb2:
table id="tb2"
var pager = new Pager(‘tb2‘, 2);
pager.showPageNav(‘pager‘, ‘pageNav‘);
pager.showPage(1);
Obrigado pelo post, me ajudou a resolver um problema que estava tendo com asp classico e xml, nao estava achando uma forma simples de paginar os resultados. Muito obrigado!
Muito obrigado cara 😀
Parabéns cara!
Muito bom o código, simples d usar e muito funcional.
Me ajudou muito, vlw msm!!!
Bom dia,
Gostei da simplicidade do script, bom estou tentando paginar duas tabelas diferentes, fiz como vc disse ali em cima mas ai oq acontece é que só a primeira tabela fica com a indicação das páginas, e quando clico nos links – “1” “2” – ele muda a pagina da segunda tabela.
Sabe oq pode ser?
O id da tabela muda e o script também. Seria interessante postar o código js e os ids das tabelas.
Estava pensando de colocar um select para adicionar a quantidade de linhas exibidas, onde o usuário vai selecionar, o que acha?
Legal Cesar, isso aê boa sorte!
Dica: criar uma função para alterar a quantidade
function setPages(tbl, max)
{
var pager = new Pager(tbl, max);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
}
no Select, colocar o evento onChange para chamar uma function passando o valor selecionado no option
flw
Ola Rafael, eu tentei cara mas não consegui implementar isso, não funciona os links e nem a tabela não esconde as linhas mais. Da uma olhada nesse código:
//Dentro da function do JQuery
$(‘#qtd’).change(function(){
var max = $(‘#qtd’).val();
var tbl = ‘tabelas’;
setPages(tbl,max);
});
//Fora da fucntion do JQuery
function setPages(tbl, max)
{
//alert pasra checar se os valores estao vindo
alert(tbl+’ – ‘+max);
var pager = new Pager(tbl, max);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
}
Se puder me esclarecer agradeço pela ajuda.
Flw
Ah então, mandei no seu email o começo aê…. vê o que vc consegue… falta pouco, essa semana ta ruim de tempo para mim…
ah nao pergunte por email blz? eu não respondo dúvidas por email…abs e até mais
eu queria fazer um galeria de imagens porem são mais ou menos umas 200 consigo fazer paginação e light box ao mesmo tempo!?
Ismal, consegue sim, leia os 2 posts do blog, sobre paginação e lightbox que você consegue.
Quaisquer dúvidas comente cada uma no post correto. abs
Cara, muito bacana esse script de paginação, muito simples até. Posso também colocá-lo no meu blog? abraços cara
Carlos, valeu! Pode colocar sim! Abs
Pingback: Paginação de Texto de forma simples usando java-script e css « Drury
Vlw cara, depois confere la
http://carlosdanieldrury.wordpress.com/
abração
Ae Carlão, vi lá, valeu man! abraços
Rafael,
Parabéns pelo script ele é muito eficiente, me ajudou muito, porém, estou com um pequeno problema, eu preciso exibir uma quantidade muito grande de registros e o script cria inúmeros links, tem alguma forma de limitar os links e exibir aos poucos..
por exemplo:
<>
ao clicar no 5º link oculta o 1º e exibe o 6º…
obrigado!
Poxa cara, pior que esse script não é capaz de fazer isso, seria uma boa, quem sabe uma próxima versão. Obrigado pelo comentário
Ta certo, mesmo assim valeu pela ajuda,
vou tentar algo aqui em mente, se eu conseguir modificar este script para adequá-lo as minhas necessidades eu posto aqui para sugestões e/ou melhorias..
abraços!
Pô vlw!!!!Quebrou meu galho!!!!
Peguei sua tabela paginada e inclui resultados dos registros Mysql nela!!!!Fique com Deus!!!
AAAH 😀
Muito obrigada 🙂
Ótima dica, estava mesmo a procura.
Mas tenho uma dúvida…
Acesse: http://www.cidadequente.com.br (Necessita cadastro) depois clique me VER TODOS (No comentário) e repare que ao paginar o primeiro registro nunca some, rs.
Ficou assim:
var pager = new Pager(‘tb1’, 1);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
No que estou errando.
Muito obrigado!!
Cara, acredito que sua tabela falte algo, por exemplo um
Sua paginação é de apenas 1 linha por página, isso que você quer?
Enfim, tente usando um thead na tabela para ver o que acontece!
<table border="1" id="tb1">
<thead>
<tr>
<th> </th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
Rafael, obrigado por responder.
O problema está na forma que estou usando para chamar a página pelo ajax, atualio apenas a div.
Minha dúvida agora é se tem como limitar a quantidade de números gerados pela paginação, exemplo.
Se meus registros gerarem 100 páginas, isso irá passar do limite padrão do site, tentei colocar o resultado da paginação em uma tabela e travar o width, mas não funcionou.
Obrigado mais uma vez.
Abraço!
Marcio, cara não vou escrever o script, vou tentar te dar uma direção, ok?
Você precisa setar o JS somente após saber a quantidade de registros
Supondo que você só quer 20 páginas no máximo
$paginas = mysql_num_rows($query) / 20;
daí tente passar para o JS a quantidade por página, assim você terá sempre 20 páginas para não estourar;
var pager = new Pager(‘tb1‘, );
é uma opção!
Perfeito, o problema não estava na forma de chamar a página, apenas não tinha percebido que a primeira é fixa…
Mas ainda continuo na dúvida de como limitar a quantidade de números gerados pela paginação.
Obrigado!
Boa Tarde Rafael, tudo bem?
Este script que vc postou e realmente fantastico, poém estou com um poblema.
A tabela que eu faço a paginação, é o resultado de uma busca mediante informações de um formulario, até ai maravilha, porém nesta tabela de resultado contém links e se eu clicar nestes links e ir para uma outra pagina, qd retonar eu perco os dados da consulta e a paginação volta ao estado zero como se eu estivesse acabado de entrar na pagina….
OBS: assim que entro na pagina é apresentada uma tabela com todos os dados do banco de dados paginados.
Fico no aguado de uma ajuda!!!!!!!
Obrigado.
Anderson, nesses casos essa paginação em JS não é recomendada;
O ideal é você procurar um script de paginação mesmo (php ou na linguagem que está utilizando).
Paginação é algo simples e esse script é para coisas com volume pequeno de informações;
Olá ótimo artigo parabéns. Veja se pode me ajudar, estou tentando fazer está paginação funcionar dentro de uma div “conteudo” (aquela em que o usuario clica no menu e o link do menu abre dentro de uma div) meu menu chama a pagina certinho porém a paginação nao funciona. O que poderia ser feito neste caso?
Sabe o javascript que é usado para criar a paginação?
var pager = new Pager(‘tb1’, 2);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
Então, depois que abrir a página dentro da DIV, tente executar novamente o script de paginação.
Você pode colocar no rodapé/ evento onload de cada página chamada.
Pode funcionar.
Amigo estou usando codigo e esta muito bom e agora só preciso saber como faço para aperte de paginação for do tamanho do layout da tabela e toda vez que ultrapassar a tabela a paginação se divide em 2 linhas, não quebrando o layout. Obrigado dez já.
Alguem pode me ajudar por favor?????
Sergio, você precisa ter paciência, não temos uma equipe respondendo os posts em tempo real.
Somente eu respondo os posts e para isso preciso de tempo já que também trabalho.
Tente adicionar o seguinte no CSS:
#pageNav { width: 400px !important; max-width:400px !important; }
Veja se funciona e se funcionar vá ajustando a largura com o tamanho desejado;
Obs: esse problema é no CSS, espera-se que o programador faça modificações no CSS ao baixar scripts básicos;
Amigo, muito bom script bem funcional e simples, mas estou enfrentando um problema meio estranho.
Quando a consulta retorna um número de linhas menor do que o estipulado para se apresentar por página são apresentadas 3 páginas e não apenas 1 como deveria ser, mas se o número de linhas retornado pelo banco é maior do q o estipulado para apresentação a quantidade de página é correta.
Até pensei que fosse algo com o Math.ceil, cheguei alterar algumas coisas no paging.js sem efeito então retornei ao original.
Você tem algum palpite para eu tentar ajustar isso ?
Tá online o site, dá para ver?
Qualquer coisa manda o código no pastebin e me passa o link;
Mas no geral o que você vai precisar fazer é:
– saber o número de linhas que retornam da consulta e só depois setar o new Pager(‘tb1’, 2) de alguma forma dinâmica;
Já que a tabela é resultado de uma consulta realmente fica difícil adivinhar o quantas linhas setar no js;
Se junto da consulta você conseguir recuperar a quantidade de linhas você pode fazer algo como:
var pager = new Pager(‘tb1’, <?=$qtdeRows?>);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
Rafael,
Não, na verdade é um site de intranet.
A quantidade de linhas retornadas na consulta é variável pois a consulta é dinâmica (utilizo 1 form efetuando o post na página com os filtros de pesquisa), e em todos os testes que fiz estavam batendo com as linhas apresentadas na tela.
O mais legal é que este problema não ocorre quando o máximo de linhas por página é setado com algum número maior que 10.
No meu caso já resolve, mas estou testando aqui para ver se encontro o porque disso. Não sei se interfere (creio que não) mas utilizo a conexão com o MS SQLServer e a consulta realizada nesta página é via procedure.
Acho que não tem muito a ver com o fato de ser MSSQL; Pode ser algum problema relacionado ao momento de instanciar o objeto js de paginação. Pior que nem consigo simular.
Depois coloca no pastebin o trecho do código ok;
Script muito bom, vlw mesmo.
Há muito tempo eu procuro um código simples assim. Adaptei no meu sistema e ficou ótimo. Obrigado.
A funçao de clicar e mudar de pagina nao funcionou aqui comigo, o que pode ser?
Felipe, manda o link para eu ver, assim sem ver não consigo ajudar mas é claro que é algum erro de javascript.
Se utilizar o o chrome e pressionar as teclas CTRL + Shift + J irá ver as mensagens de erro da console.
Rafael, como faz pra aparecer um numero minimo de paginas, por exemplo, caso tenha 10 paginas mais aparece apenas 3 por exemplo. Para não ficar muito cheia a tela.
Felipe, os únicos recursos disponíveis no script estão descritos no post. O que não está no post, provavelmente não dá para fazer.
Estou usando o script padrão e estou recebendo esse erro.
Uncaught ReferenceError: pager is not defined
js
function mostrarPaginacao(){
var pager = new Pager(‘myTable’, 10);
pager.init();
pager.showPageNav(‘pager’, ‘pageNav’);
pager.showPage(1);
$(“#pageNav”).show();
}
html
Raphael, qual o browser? No console de erros, na demonstração que disponibilizo ocorre este problema?
Rafael , sou estudante da etec , técnico em informatica e venho parabeniza-lo pelo tutorial que salvou literalmente minha pele
caiu como luva no meu tcc.
Peço-lhe sua autorização para divulgação do site e compartilhamento aos amigos que ainda como eu estão engatinhando.
Um forte abraço e mais uma vez o meus sinceros agradecimentos!!
Que bom que lhe serviu de algo. Obrigado Heraldo.
Abraços
Bom dia Rafael muito bom o script porém me surgiu uma necessidade que não estou conseguindo suprir ela, que é a seguinte:
quando eu adiciono um tfoot da vida na tabela eu tenho que deixar o tfoot fixo para todas as paginações você teria alguma dica ?
Sou teu fan cara, obrigado. Simples, rápido e prático, sem muita enrolação, super direto. Me ajudou muito.