Localização do usuário via Geo IP Bem, quem nunca durante uma visita à blogs de downloads diversos nunca se deparou com aqueles pop-up's onde são mostrados perfis de usuários com foto e que residem em nossa cidade, geralmente são pop-up's de sites de relacionamento, enfim, a princípio achamos estranha a possibilidade de um site de outro país nos mostrar usuários de nossa cidade, chega claro, à ser duvidoso, acontece que é possível saber a localização geográfica através do IP. Neste exemplo vamos mostrar a localização lado cliente.

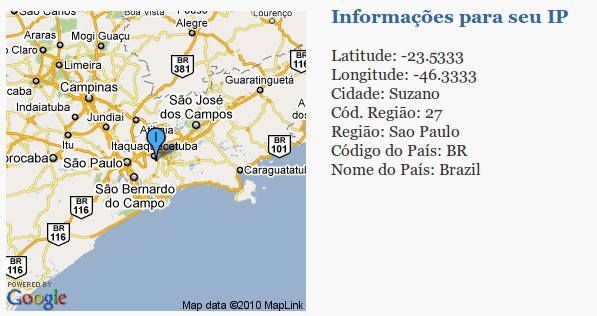
Existem diversas API's disponíveis na internet para realizarmos esse procedimento, irei mostra uma delas. O código é muito simples, observe abaixo:<script type="text/javascript" src="http://j.maxmind.com/app/geoip.js"></script> <script> (function(){ var info = document.getElementById('info'); var lat = geoip_latitude(); var lon = geoip_longitude(); var city = geoip_city(); var out = '<h3>Informações para seu IP</h3>'+ '<ul>'+ '<li>Latitude: ' + lat + '</li>'+ '<li>Longitude: ' + lon + '</li>'+ '<li>Cidade: ' + city + '</li>'+ '<li>Cód. Região: ' + geoip_region() + '</li>'+ '<li>Região: ' + geoip_region_name() + '</li>'+ '<li>Código do País: ' + geoip_country_code() + '</li>'+ '<li>Nome do País: ' + geoip_country_name() + '</li>'+ '</ul>'; info.innerHTML = out; var url = 'http://maps.google.com/maps/api/staticmap?center='+ lat+','+lon+'&sensor=false&size=300x300&maptype=roadmap&key='+ 'ABQIAAAAijZqBZcz-rowoXZC1tt9iRT2yXp_ZAY8_ufC3CFXhHIE1NvwkxQQBCa'+ 'F1R_k1GBJV5uDLhAKaTePyQ&markers=color:blue|label:I|'+lat+ ','+lon+'6&visible='+lat+','+lon+'|'+(+lat+1)+','+(+lon+1); var map = document.getElementById('map'); map.innerHTML = '<img src="'+url+'" alt="'+city+'">'; })(); </script>Tente visualizar seus dados geográficos neste exemplo
Neste caso o download do exemplo consiste apenas em você visualizar o código-fonte do exemplo e salva-lo, uma vez que é puro html/css/js.
API: http://j.maxmind.comAté a próxima.
Bacanna isto. Há muito tempo vinha procurando um script assim. Parabéns!
Manow show de bola, vc é super…
Valew pelas ajuda que tens nos dado.
Abraxao
Difícil encontrar um blog com conteúdo legal e objetivo.
Você está de parabéns!
Olá, amigo.. gostei muito sa sua dica.. se puder visitar o site, vai no menu/oficina_gyk/mural da humanidade..
é uma aplicação bem bacana que ainda tow dando uma arrumada, devido os problemas com z-index e os inumeros navegadores. Qria usar seu exemplo para por na pagina inicial, e toda vez q alguem acesse já aparece no sidebar ao lado a imagem da localização do usuario em questão. Outra coisa q não sei se é possível.. pelo IP é possívek saber a configuração do equipamento do usuário?? (desculpa se estiver falando bobagem).
Marcio, o que você pode fazer é procurar na internet alguma ferramenta (java por exemplo) que seja instalada na máquina do usuário para lhe retornar estas informações, estes programas são utilizados em help-desk para saber que houve alguma mudança/falha/roubo de hardware, no entanto o usuário precisaria estar consciente da instalação, por esse motivo acho pouco viável. obs: dê uma buscada no google. Obrigado pelo comentário. abs
Obrigado pela dica, meu interesse era exatamente esse, ter alguns usuarios cadastrados pra suporte.. e se precisar ter a mão os dados da config. Vlw.
Ah, não conseguir por sua função pra rodar na duv da esquerda, ele não mostra nada. a função do jeito q está ai pode ser executada dentro do body, ou ser chamada. Oode citar uns exemplos. Vlw
Ei brow.. tow aguardando uma resposta sua, ou vc só responde qdo é conveniente. Achei q vc tratava tantos com os expert, como os os leigos. Quero deixar bem claro que meu interesse não é lesar algum usuario que veja a visitar, só não soube por o seu codigo pra funcionar na minha página. Vlw
Cara, eu apenas coloco aqui algumas dicas, faça como eu, explore. Eu não fico esperando ninguém fazer nada para mim, também não fico aguardando o aval de ninguém para tentar algo que tenho em mente. Quer saber se pode ser executada dentro do body? Vá lá, coloque dentro do body e veja o que acontece, é assim que eu faço. Eu escrevo aqui pq eu gosto, quando eu quero e estou com vontade, você não me paga para dar-lhe atenção exclusiva. Se você tem uma dúvida, pergunte e espere a resposta. Em local algum do blog está escrito que estou aqui 24hrs esperando pra responder perguntas que não precisariam ser feitas. A questão aqui não é que respondo o que é conveniente, eu não respondo quando são respostas que a própria pessoa pode obter. Sua primeira resposta: Não sei, não testei isso, você pode testar, não espere que eu teste para você. Segunda resposta, quanto a div esquerda, bem o post não é sobre html e css, procure na internet um post sobre divs.
Espero que desenvolva um instinto natural para obter respostas simples que qualquer um pode obter sem a necessidade do aval de alguém para por a mente para funcionar.
Muito legal seu post, parece ser exatamente o que estou procurando, porem tentei de tudo e não consegui fazer funcionar e pode acreditar, tentei mesmo, ja faz uns 5 dias que estou apanhando para conseguir, ja testei outros meios que achei na net, mas até agora nada…Como você insere o script no seu código? Preciso trocar a chave do API do google maps? Obrigado pela atenção.
Poxa André, é estranho mesmo cara mas sempre que eu tento dá certo. Você já tentou abrir a página de exemplo que fiz, exibir o código fonte e copiar tudo para ver se dá certo. Juro que não consegui ainda ver essa brecha, sabe me dizer o que acontece exatamente, se não abre nada, se exibe um local diferente do seu, essas coisas… qualquer coisa que indique a falha. Fico no aguardo. abraços.
Rafael. Gostei do seu post. Uma vez entrei em um site que me mostrou minha localização com: Latitude, Longitude, Cidade, Rua com número aproximado e mapa, CEP, etc…
Por acaso vc tem um código fonte assim?
Grato pela atenção.
Flávio
Flávio, talvez seja o caso de você dar uma olhada na API da MaxMind, deve haver algo parecido com o que deseja.
Segue o endereço: http://www.maxmind.com/app/geolitecity
abs
Olá Rafael,
Parabéns pelo seu script, muito bom mesmo, ajudou 100000% !!!
Abraço.
Galera, uma ideia legal é integrar esse script com o do post aqui do blog: google-maps-gmaps-php-jquery-adicionando-marcadores-customizados. vlw.
Mas qual a precisão disso?
Trabalho numa perspectiva de criar um sítio/portal de serviço no qual desejo que qualquer visitante que acesse veja imediatamente os profissionais de sua área de residência/trabalho, o que valeria muita economia de tempo e otimização de recursos para ambos!
Como posso fazer isso?
Obs) Os textos ao lado direito das duas quadrículas para marcar “Notificar-me os comentários mais recentes via e-mail.” e “Notifique-me de novos artigos por e-mail” estão praticamente invisíveis/transparentes, pois estão em letras brancas sem contorno/sombra num fundo azul claro!
Osnaldo, os dados são baseados no IP da sua conexão; A precisão é essa, faixa de IP obtida através do servidor pelo qual você fez autenticação.
Depois dê uma olhada em http://www.ipaddresslocation.org/
Como sempre show de bola!
Realmente muito simples e incrível!
Meus parabéns e muito obrigado.
olá legal o post. eu já utilizo essa api mas tem um problema que eu agora queria passar esses dados para o php para gravar em uma tabela mas não consigo interagir o script com o php. alguma ideia de como colocar cidade e estado e pais em variáveis do php? do jeito que tentei até imprime os nomes na página mas quando tento passar por parametro vai o texto do script e não os dados. tentei assim:
http://pastebin.com/STAcVBFM
aparece o nome da cidade certinho na pagina mas quando passo tento passar via get não dá certo.
alguma ideia sobre como posso resolver?
Marcelo, tente passar via post;
posta no pastebin o código que está usando para gravar no banco!
na verdade já consegui passar os dados mas agora tem problema que quando o nome tem mais de duas palavras na cidade só vai duas e estado e país ficam em branco. tava acontecendo de ir só a primeira palavra. aí eu usei o replace para trocar espaços por ponto e vírgula e depois voltando ponto e virgula para espaços. resolveu para nomes de duas palavras mas quando é mais de duas volta a acontecer. por exemplo são paulo passa tranquilo porque são duas palavras mas rio de janeiro só vai rio de na cidade e estado e país ficam em branco. sabe me dizer como conserto isso? A parte do código js está no link http://pastebin.com/yrRbSGY6. veja que uso o replace para tipo concatenar nomes com mais de uma palavra mas quando é mais de duas palavras não dá e não consigo achar um jeito de arrumar isso. o que vc poderia sugerir?
faz com post cara, get para isso aí não é bão não; DAí não precisa esse lance de espaços
http://pastebin.com/wvzwVsWW
Cara muito bom a dica. Agora quanto a licença, qual seria os requisitos para poder usar essa API?
Alexandre, é bom dar uma olhada no site http://j.maxmind.com.
Tente usar também o geolocation do HTML5, creio que seja bem melhor.
http://html5demos.com/geo
Olá,
A página não carrega nenhuma imagem.
Pelo que pude ver, o endereço : http://j.maxmind.com/app/geoip.js está resultando em :
404 Not Found
Poderia ajudar?
Grato!