Renderizando um Mapa (Google) com marcadores customizados, adicionando os locais por CEP, Endereço, Latitude + Longitude …
Eu sempre quis usar esses mapinhas mesmo não tendo onde coloca-los, digo, sempre achei legal e nunca tive a oportunidade de utiliza-los.
Hoje em um projeto para Imobiliárias me deparei com a necessidade de incluir mapas de locais, tanto dos imóveis quanto do comércio e também, famárcias, hospitais, e a coisa toda!
O problema que eu sempre encontrava quando tentava arrumar um tempo para brincar com isso era:
– Para incluir um marcador no mapa é preciso informar latitude e longitude
Caras, que coisa chata isso, no geral basta abrir o mapa no google que ele retorna essas informações. Isso para um único mapa ou marcador é moleza, mas agora imagine incluir 200 marcadores em um mapa tendo que pegar lat + lng no google, chatãoooo demais!
Ninguém quer saber disso né? eu me esqueço e acabo desabafando aqui!
Tá bom vamos para ao que interessa!
A idéia que tive (como se ninguém já tivesse feito isso anos luz atras, ao menos, se fizeram não compartilharam como eu, eu sou legal) foi a seguinte:
– Através do CEP recuperar o endereço e utilizar a API do Google para conseguir latitude e longitude
A API do google possibilita recuperar essas informações desde que você informe o endereço completo no seguinte formato:
– Av. Paulista, 1000, Sao Paulo, SP
De preferência sem acentos, ao menos obtive melhor resultado procurando sem acentos!
obs: Não vou entrar em detalhes sobre API do Google, a documentação é muito rica e é bem melhor ler as docs.
Bom, criei uma classe PHP para fazer o seguinte:
– informo um cep -> recebo um endereço -> repasso à API -> recebo latitude e longitude -> repasso ao Gmaps API -> ganho um mapinha lindo
As vezes acabo me empolgando e indo além do proposto, isso tem que ser divertido, certo?
Assim eu pude criar a classe com os seguintes métodos:
– Adicionar Marcador por CEP
– Adicionar Marcador por Endereço
– Adicionar Marcador por LAT + LNG
– Adicionar Marcador por XML
– Escolher o Ícone do Marcador
– Inserir Conteúdo HTML ao clicar no Marcador
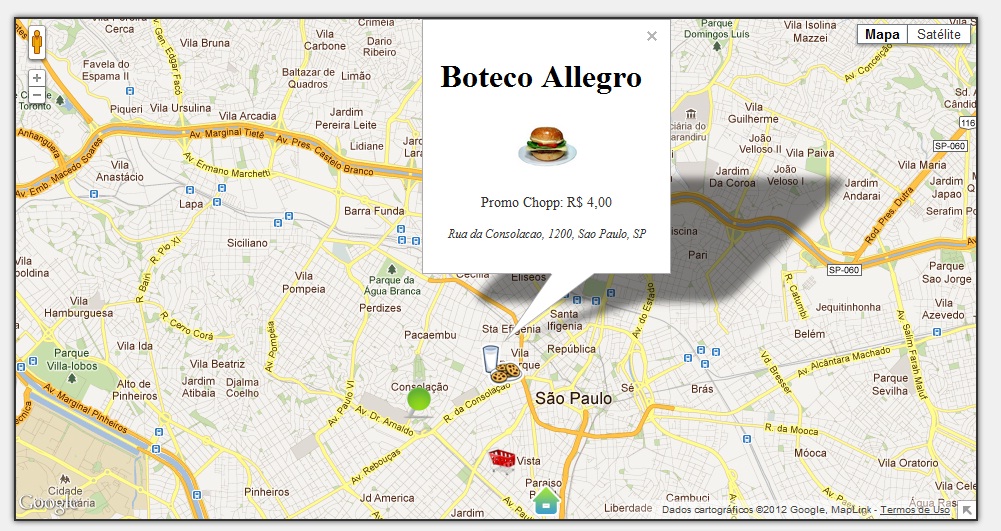
No print acima, você pode ver 4 marcadores, todos inseridos através do CEP + Número
Vamos ver um exemplo básico dos métodos, neste exemplo vamos apenas adicionar os marcadores (sem HTML ou Icon/Pin personalizado)
<?php
require_once 'gmaps.class.php';
$gmaps = new gMaps;
// Adiciona um marcador p/ endereco informado
$gmaps->addMarkerAddress( "Av Paulista, 10, Sao Paulo, SP");
// Adiciona um marcador p/ CEP + Num informado
$gmaps->addMarkerCep( "08615060","500");
// Adiciona um marcador p/ LAT + LNG informados
$gmaps->addMarker("-23.5462057","-46.3022458");
// Retorna em JSon todos os marcadores
$gmaps->getMarkers();
?>
Vamos colocar mais detalhes no próximo exemplo
<?php require_once 'gmaps.class.php'; $gmaps = new gMaps; // Adiciona um marcador p/ CEP + Num + HTML $gmaps->addMarkerCep( "08615060","500","Conteudo HTML"); // Retorna em JSon todos os marcadores $gmaps->getMarkers(); ?>
Exemplo com Marcador Customizado
<?php require_once 'gmaps.class.php'; $gmaps = new gMaps; //cria novo icon/pin supondo que o arquivo esteja no diretorio icons $gmaps->addIcon( "kart", "icons/kart.png", "45", "45" ); // Adiciona um marcador p/ CEP + Num + HTML + Icon $gmaps->addMarkerCep( "08615060","500","Conteudo HTML","kart"); // Retorna em JSon todos os marcadores $gmaps->getMarkers(); ?>
Você viu acima:
– como adicionar marcadores por CEP, Endereço, Lat + Lng
– como adicionar conteúdo HTML ao marcador
– como inserir um icon/pin personalizado (imagem png)
Falta o método via XML
<?php
require_once 'gmaps.class.php';
$gmaps = new gMaps;
//carrega o XML markers.xml
$gmaps->loadFromXML("markers.xml");
$gmaps->getMarkers();
?>
Abaixo o código XML
<?xml version="1.0" encoding="iso-8859-1"?> <markers> <marker latitude="-23.5490776" longitude="-46.6527575"> <icon name="pizza" url="icons/pizza.png" width="45" height="45" /> <html> <![CDATA[<p>Lanchonete João</p><p><img src="http://tinyurl.com/897xozw" width="60" height="60" /></p><p>R$ 4,50</p>]]> </html> </marker> <marker latitude="-23.5559008" longitude="-46.6659718"> <icon name="kart" url="icons/kart.png" width="45" height="45" /> <html> <![CDATA[<p>Hipermercado Tatendo</p>]]> </html> </marker> <marker latitude="-23.5650044" longitude="-46.6519832"> <icon name="imovel" url="icons/imovel.png" width="45" height="45" /> <html> <![CDATA[<p>Imobiliária 123Mudar</p>]]> </html> </marker> </markers>
Assim é bem simples criar N marcadores no Mapa, no entanto vamos destacar alguns pontos
1 – A cada marcador inserido via CEP ou Endereço uma solicitação a mais é realizada para obter Lat + Lng
2 – É mais rápido utilizar o método $gmaps->addMarker(lat,lng), dessa forma o processo é mais rápido
3 – Você pode usar os métodos $gmaps->addMarkerCep e $gmaps->addMarkerAddress para gravar Lat + Lng em um BD, assim poderá utilizar o carregamento via XML
4 – Mesmo com tudo isso que eu disse acima, o processo só ficará lento com addMarkerCep e addMarkerAddress se houver milhares de marcadores, pois serão milhares de consultas de endereço para recuperar Lat+Lng.
O que é inteligente fazer ?
O ideal é (como disse acima) utilizar os métodos e gravar Lat+Lng no banco, todos os métodos retornam Lat+Lng, o método $gmaps->getMarkers() é quem gera a lista deles e retorna para o API Jquery.
A classe PHP que escrevi serve apenas para recuperar as informações necessárias para renderizar o Mapa e essas informações são passadas à API.
Logo, temos o seguinte código para que a coisa funcione:
<!doctype html> <html> <head> <meta charset="iso-8859-1" /> <title>gMaps</title> <link type="text/css" href="style.css" rel="stylesheet" /> <script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery.gmap.min.js"></script> </head> <body> <div id="wrap"> <div id="map"> <p class="loader"><img src="icons/loader.gif"/><br/>carregando locais, aguarde...</p> </div> </div> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="gmap.load.js"></script> </body> </html>
Nada precisa ser alterado nos arquivos JScript, a única coisa que dever ser feita é: – Escolher um método para adicionar os marcadores, seja por CEP, Endereço ou XML. No exemplo que irei disponibilizar temos o seguinte código no arquivo que adiciona os marcadores:
<?php addIcon( "pizza", "icons/pizza.png", "45", "45" ); $gmaps->addIcon( "kart", "icons/kart.png", "45", "45" ); $gmaps->addIcon( "green", "icons/green.png", "45", "45" ); $gmaps->addIcon( "imovel", "icons/imovel.png", "45", "45" ); // adicionar marcadores</pre> $gmaps->addMarkerAddress( "Rua Benjamin Constant, 1500, Suzano, SP", "<p>Lanche do Chico <br/><img src=http://tinyurl.com/897xozw /></p>", "pizza" ); $gmaps->addMarkerAddress( "Rua Ipes, 300, Suzano, SP", "<p>Hipermercado NoName</p>", "kart" ); $gmaps->addMarkerAddress( "Rua Felicio de Camargo, 300, Suzano, SP", "<p>Imobiliária RedFox</p>", "imovel" ); $gmaps->addMarkerAddress( "Rua Antonio Augusto,10 Suzano, SP", "<p>Coisa Verde</p>", "green" ); $gmaps->addMarkerAddress( "Rua Jose de Almeida, 300, Suzano, SP"); $gmaps->addMarkerAddress( "Av Brasil, 100, Suzano, SP"); ?>
Esse código está contido no arquivo markers.php, além desse código, todos os demais métodos e funcionalidades estão no arquivo com exemplos comentados, sintaxes e tudo que é preciso para entender o funcionamento; Um resumo do que acontece é o seguinte:
– O arquivo index.html chama um método que via Ajax/Post requisita o arquivo markers.php (que tem esse código acima / do exemplo)
– O arquivo markers.php retornar em Json os dados de cada marcador – O arquivo map.load.js apenas repassa os dados para a API GMaps, ou seja, a única coisa que você precisa alterar é o markers.php, adicionando os locais com seu método preferido ou então via XML, lembrando que seria ideal poder utilizar o banco de dados, não vou entrar em detalhes sobre o assunto!
[{latitude:-23.5711520,longitude:-46.6442116,html:'<p>Text</p><p>Av Paulista, 10, Sao Paulo, SP</p>’}]
Esse trecho acima é suficiente para incluir um marcador, é essa string que você deve montar a partir do banco de dados.
Se você tiver, por exemplo, 3 marcadores salvos no banco de dados o retorno deve ser separado por vírgula, como à seguir:
[{latitude:-23.5711520,longitude:-46.6442116,html:'<p>Text 1</p><p>Av Paulista, 10, Sao Paulo, SP</p>’},
{latitude:-23.52342423,longitude:-46.5675616,html:'<p>Text 2</p><p>Rua Augusta, 10, Sao Paulo, SP</p>’},
{latitude:-23.4562340,longitude:-46.87972116,html:'<p>Text 3</p><p>Rua Ipes, 500, Suzano, SP</p>’}]
Nesse exemplo acima está ausente o icon/pin personalizado, para utiliza-lo é preciso informar no Json o atributo icon, como abaixo:
[{latitude:-23.5711520,longitude:-46.6442116,html:'<p>Text</p><p>Av Paulista, 10, Sao Paulo, SP</p>’,icon:{image: ‘icons/imovel.png’,iconsize: [45, 45],iconanchor: [12, 46],infowindowanchor: [12, 0]}}]
Onde o trecho pode ser entendido separadamente, como abaixo
icon:{
image: ‘icons/imovel.png’, # caminho da imagem
iconsize: [45, 45], # largura e altura da imagem
iconanchor: [12, 46], # isso nao precisa alterar
infowindowanchor: [12, 0] # nao precisa alterar
}
Com o código em mais de uma linha é fácil entender, acontece que essa deve ser uma linha única, ao montar a string você deve retirar todo o espaço e quebras de linhas.
Bom, é isso, da metade para o fim do post eu apenas comentei sobre como utilizar a partir de um BD e resumidamente o que você precisa saber é:
– Para utilizar com BD você precisa guardar os dados que você pode adquirir com os métodos que vimos já que todos retornam os dados necessários
– Você pode armazenar no banco em campos separados (lat, lng, endereco, icon) ou pode até armazenar a string inteira em um único campo, talvez seja mais fácil
Exemplo de como obter a string a ser guardada no banco :
<?php
require_once 'gmaps.class.php';
$gmaps = new gMaps;
$gmaps->addIcon( "kart", "icons/kart.png", "45", "45" );
$gmaps->addMarkerCep( "08615060","500","Conteudo HTML","kart");
// recuperando a string e removendo os caracters [ e ]
$strJson = preg_replace(array('/[/','/]/'),array('',''),$gmaps->getMarkers());
//conexao com banco
$query = mysql_query("insert into markers (str) values ("$strJson");
//recuperando as strings
$query = mysql_query("select * from markers");
//montando a string completa com todos os marcadores do banco
$markers = "[";
while($row = mysql_fecth_object($query))
{
//concatenando a string com resultados da consulta
//supondo que armazenou no campo str, a virgula é necessária após cada marcador
$markers .= "$row->str,";
}
//fechando json
$markers = "]";
//retornando a string montada a partir do banco
echo $markers;
?>
É mais ou menos isso, basta se atentar no formato da string/json que deve ser retornada, como no exemplo de 3 marcadores que passei mais acima!
Veja o exemplo online, empolgue-se, baixe os fontes, abra o arquivo markers.php que é o cérebro da coisa e entenda como funciona!
No exemplo online dá para você adicionar marcadores para simular a nossa brincadeira (adicione locais próximos)!
Links:
– demo online (a API utilizada nesse script foi descontinuada por favor veja a nova versão em http://clares.com.br/google-maps-com-marcadores-personalizados/)
– Download da Versão Customizada
Referências
– GMaps API
O código contido no pacote dos fontes tem todos os métodos e sintaxes comentadas.





Caramba…tu não é fraco não.
Ficou muito legal.
Parabéns.
Pretendo utilizar isso futuramente para mapear locais de crime para ver onde está havendo maior incidência.
PERFEITO
Solução super útil. Obrigado pelo compartilhamento.
Rafael,
Estou trabalhando em um site de imobiliária e achei esse seu artigo fantástico para atender ao pedido do clientes que é mostrar o mapa com todos os imóveis da cidade à motra.
Porém, teria que montar pegando a latitude e a longitude plo endereço, pois eles não cadastram o cep para evitar o possível cliente ir negociar com o dono do imóvel.
Meu banco é o postgre o icone a mostrar no mapa seria a miniatura da imgem prinipa do imóvel.
Obrigdo novamente pela imensa ajuda.
Ernesto, cara não entendi rs rs rs
Endereço ou Cep, não dá no mesmo ?
O Cep é aponta para o nome da rua!
Agora o que você pode fazer é orientar o cliente para colocar ruas próximas e não a do imóvel;
Quanto ao ícone, bem, o ideal é que seja um ícone pequeno porque quando a quantidade de imóvel aumentar vai ficar confuso pelo tamanho dos ícones se você colocar a foto do imóvel;
O ideal é você colocar a foto no “balãozinho” evento ao clicar no ícone. De toda forma, boa sorte!
Abraços
Olá, estou trabalhando em um projeto onde tenho que informar o local onde se encontra a empresa e marcar os ceps das pessoas que foram visitar a empresa a um raio de distancia , consegui gerar o mapa e tudo, criei também o raio de distancia, porem, não estou conseguindo contar quantas pessoas( pelo CEP) estão proximas a esse raio, você tem alguma idéia de como faze-lo?Estou utilizando o Google mapas.
Obrigada.
cara ficou muito bom,
porem, tem algum limite no numero de endereços??
tenho um banco com 140 endereços com rua, numero, cidade, estado,
porem quando coloco numa query com os endereços, ele me retorna 42
essa é minha query
while ($end = mysql_fetch_array($query)){
$endereco = $end[‘ENDERECO’] . ‘, ‘ . $end[‘CIDADE’] . ‘, ‘ . $end[‘UF’];
$fantasia = ‘” ‘ . $end[‘FANTASIA’] . ‘”‘;
//$gmaps->addMarkerAddress( $endereco,$fantasia,”franquia”);
}
muito obrigado
Fala Alexandre, cara precisa ver o seguinte:
– se os endereços são realmente válidos, digo, bairro e rua corretos;
– se não são distantes e por esse motivo não fica enquadrado no zoom inicial, tentar diminuir o zoom após renderizar o mapa para ver se exibe os demais;
– verificar se o JSON retornado contém 140 entradas;
Se o JSON não estiver com as 140 entradas é porque alguns endereços podem estar incorretos.
Se o JSON tiver as 140 entradas pode ser que o zoom esteja inibindo os demais icons ou estejam sobrepostos.
Você pode contar as entradas fazendo o seguinte:
Após a sua query / depois do while coloque essa linha abaixo
echo count($gmaps->markers); exit;
Depois acesse diretamente o arquivo que possui a query, o arquivo que deveria ser o markers.php
Assim você saberá quantos endereços foram encontrados;
abraços
Boa tarde Rafael, em primeiro lugar gostaria de parabeniza-lo pelas dicas aqui disponibilizadas…
Em segundo lugar, procurei aqui um contato seu de email mais nao achei.. é que tenho um job parecido com o deste post: Google Maps (GMaps) + PHP + JQuery – Adicionando Marcadores Customizados, vou deixar aqui meu email e espero que me retorno o quanto antes para conversarmos melhor.
[email protected]
abcs
Sergio Thomaz.
Rafael, muito legal sua iniciativa de manter um blog com tanta informação rica. Olha que legal, eu estava procurando entender de XML por conta de estar precisando usar o google maps para um sistema de um cliente. Assim, eu estava lendo a documentação no Google. E observando seu post sobre xml eu achei tão legal que fui dar uma andada no seu blog e aí pinba! Vi este post sobre o maps. Só para constar, eu estou começando uma vida nova profissional agora e decidi junto com um amigo a trabalhar com programação e desenvolver sites. Realmente gosto muito, mas estou tendo muitas dificuldades. Estou focando em PHP e Mysql. E estou tendo uma enorme necessidade em Jquery. Como você poderia me ajudar a desenvolver melhor didaticamente? Quando vc vai aprender algo, qual é a melhor metodologia?Hehe. Foi mal aí pelo testamento e parabéns pelo Blog. Cara meu msn é o [email protected]
Fala Samuel, cara obrigado pelo comentário, fico feliz que o blog tenha lhe servido!
Pois é, o gmaps, bem legal mesmo, fiz um sisteminha bem legal com ele, veja :
http://xtends.com.br/xmaps/
Quanto a a metodologia, cara, sinceramente, a única forma eficiente que eu encontro para aprender algo é pesquisando, insistindo, testando, tentando criar algo do zero (sem copiar tudo).
Não tenho nenhum ritual, é preciso realmente querer ou precisar do que se quer aprender, tempo, bastante tempo e dedicação.
Eu não compro livros e nem me matriculo em cursos, apenas leio os manuais das linguagens de programação e manuais de APIs são muito importantes também de se ler.
O Jquery por exemplo é possível obter todas as informações necessárias na documentação online, assim como o PHP.
Boa sorte e abraços,
Ae cara. bele?
véio, vc é muito foda .. nem em anos ia ocnseguir fazer aquele sódigo q vc fez !!
To querendo aprende a usar o Google maps e acabei achando o seu projetinho. fiz um XML mais silmple sque o seu..
quero dar as coordenadas.. e di a aplicação pegar essas posições e plotar no mapa, mas não consigo nem fudendo fazer isso funcionar, esse ´o meu xml q to usando
fiz as alterações q vc falou, mas não consegui resolver o problema.. vc poderia me dar uma mão aí ?
mudei
public function loadFromXML($url)
{
if (file_exists( $url )) {
$xml = simplexml_load_file( $url );
} else {
exit(‘Failed to open test.xml.’);
}
$count = 0;
print_r(“_______________________________________________________________________________”);
foreach( $xml->maker as $marker ){
$latlon = array( ‘latitude’ =>(string)$marker->attributes()->lat, ‘longitude’ => (string)$marker->attributes()->lng );
$this->markers[$count] = $latlon;
$count++;
print_r($latlon);
}
}
public function getMarkers()
{
$markers = “[“;
foreach( $this->markers as $marker )
{
$marker = (object) $marker;
$markers .= “{latitude:$marker->latitude,longitude:$marker->longitude,”;
// $markers .= “{latitude:$marker->latitude,longitude:$marker->longitude,html:$marker->html,icon:$marker->icon},”;
//$markers .= “},”;
}
$markers .= “]”;
//echo trim($markers);
echo stripslashes ( preg_replace(array(‘/”/’),array(”),json_encode($this->markers)) );
}
acho q o problema tá no java script, mas não to sacando nada daquele java script feito pelo Cedric Kastner
obrigado
ps: se puder me ajudar ficaria muito agradecido.. to aprendendo a usar php e js
Já consegui resolver !!!
só tirando os print_r()
o/
Aê garoto! Sucesso aê! abs
Rafael, ficou ótimo cara. Muito completo e super útil.
Tentei fazer algo simples e não consegui de jeito nenhum: Armazenar $gmaps->getMarkers() em uma variável. Por que não dá?
Cesar, o método getMarkers() dá um “echo” no valor, você precisa mudar esse método para retornar o valor ao invés de printa-lo, basta alterar a linha:
echo trim( $markers );
para
return trim( $markers );
No fim do método getMarkers();
Obrigado Rafael!
Tenho a seguinte dúvida:
Como fazer pra filtrar os resultados por categoria? 😐
Quase como é no seu projeto, mas ali quando clica na categoria ele esconde essa categoria.
Quero que quando clicar na categoria específica ele mostre apenas marcadores dessa categoria.
tem como ajudar? 😐
Estou criando um sisteminha de reclamações baseado neste aqui: “http://cidademeionorte.com/”
Erick, eu não tenho esse trecho separado do sistema, o ideal é você criar baseado na documentação do GMAP.
De toda forma, o que você procura é algo como nesse link:
http://googlemapsapi.blogspot.com.br/2007/04/v277-gmarker-show-hide-and-ishidden.html
abs e boa sorte!
Boa tarde Cristian, queria saber se tem como disponibilizar o código do xmaps?
obrigado, desde já.
Jose, infelizmente o código não está disponível para download, está à venda por R$ 250,00;
abs
Ok, obrigado na mesma e continua com este excelente blog, Parabens.
Mas já agora posso perguntar como fizeste para inserir aquela funcionalidade de selecionar o que se pretende ver?
Jose, para fazer o menu de categorias é preciso programar um pouco em cima da API, é preciso mudar muita, muita coisa viu!
Dá uma olhada em:
http://googlemapsapi.blogspot.com.br/2007/04/v277-gmarker-show-hide-and-ishidden.html
oi, podes me dar uma ajuda? consigo buscar os dados do banco mas como faço para os enviar para a api do google? Tenho cerca de 700 pontos a marcar e não funciona.
Pode me dar uma ajuda? Pode me enviar um exemplo para ler no banco e enviar para a api?
quando eu entro direto no markers.php a informação está certa a string está bem montada mas tem uma virgula na ultima antes de fechar com ].
estou com muita dificuldade para fazer isso mas não estou conseguindo e porque sou novato nisto mas preciso fazer é para meu trabalho me comprometi e agora não consigo incluir os marcadores, me dá uma ajuda por favor.
Me manda um exemplo.
Jose, você precisa, talvez, remover essa vírgula que está sobrando, tente usar esse comando na string resultante do markers.
No método getMarkers, coloque antes de
echo trim( $markers );
o comando
$markers = preg_replace(‘/},]/’,’}]’,$markers);
dai fica assim:
$markers = preg_replace(‘/},]/’,’}]’,$markers);
echo trim( $markers );
Isso irá remover essa vírgula
Oi, obrigado e eu de novo aqui a perguntar, resolvi o problema da virgula, mas preciso fazer uma pergunta quem sabe uma pergunta bastante de novato, mas lá vai, como faço para enviar os dados para a api?
é que o echo é para imprimir, certo? Qual a funcão a utilizar para enviar json ($markers) para o maps?
desculpa todas estas perguntas e obrigado desde já.
Jose, quando usamos o termo enviar, não necessariamente estamos falando de uma forma de transportar os dados, nesse caso, dizemos que o echo envia os dados para a API porque a API está consultando um arquivo que através do echo retorna os dados esperados. É sempre bom dar uma olhada na documentação da API, as vezes você encontra uma forma mais simples de fazer o que deseja.
Show de bola, parabéns pelo seu trabalho
Opa!! Muito bom o post estou com um problema com Overlays tenho vários pontos no mesmo lugar será que da para adaptar a seu script para tratar os pontos como nesse site
http://jawj.github.com/OverlappingMarkerSpiderfier/demo.html
Valew
Brother, não me aprofundei no assunto ainda, vi só o básico e compartilhei o que vi.
Tenho um projeto para começar e talvez utilize overlays, depois comento sobre o assunto.
Amigo, muito bom seu tutorial. Seu código esta sendo bastante útil pra mim aqui.
Gostaria de saber uma coisa, como faço para adicionar um link dentro do balão de texto do marcador?
Paulo, basta adicionar o conteúdo do balão em HTML. Assim como você adicionar texto puro pode adicionar HTML. Ex: “foo“
Opá cara td blz?
1º queria parabenizar tú pelo trabalho
só que eu não to conseguindo baixar os fonte, meu email é [email protected]
O servidor estava fora/off, tente novamente!
Excelente Clares!
Você poderia me prestar um auxílio?
Tenho uma aplicação, desenvolvida de forma procedural, com cadastros de propriedades rurais pela latitude/longitude.
Como eu editaria uma função na classe que você dispôs, de modo que, clicando num link, fosse exibido a localização da propriedade com um ícones destes?
Grato
Renato
Renato, cara aí está mais fácil, se você já tem os dados no banco, o que precisa é renderizar o mapa com esses dados.
Veja esse exemplo muito simples, onde você só precisa passar lat/lon;
http://gmap3.net/api/add-marker.html
Você pode baixar esse plugin em : http://gmap3.net/download.html
Daí o que você pode fazer é o seguinte:
– Quando clicar no link, se for mudar de página, você coloca esse trecho do próprio exemplo na página que será carregada.
Se não for mudar de página (jquery/ajax) você pode criar uma function em js que recebe lat/lon e gera o mapa,exemplo utilizando outro plugin(http://gmap.nurtext.de/examples.html):
function AddMarker(lat,lon)
{
$(“#map1”).gMap({ markers: [{ latitude: lat,
longitude: lon }] });
}
Excelente!!!!
Como posso fazer um mapa personalizado como o Link
Onde eu click na opção e no mapa me mostra o PIN
Aqui: http://www.cps.edu/Schools/Find_a_school/Pages/schoollocator.aspx
Rusian, o ideal seria você dar uma lida na documentação da API, eu fiz só o básico também.
Veja alguns links interessantes:
http://gmap.nurtext.de/examples.html
http://labs.mario.ec/jquery-gmap/#examples
http://gmap3.net/
Acho que daí você consegue tirar o que precisa;
Abs
Muito bom seu post, Parabéns!!
Estou estudando e tentando entender ele, tudo funciono perfeitamente, até que tentei carregar o mapa com pontos de lat e long do arquivo xml, mas quando tento fazer isso, nada acontece.
– No arquivo markers.php comentei todos os trachos, menos o # Carregar de XML
– No arquivo gmaps.class.php comentei a linha 80 ($latlon = $this->getLatLon( $marker->attr( ‘endereco’ ) );) e descomentei a 81 ($latlon = array( ‘latitude’ => $marker->attr( ‘lat’ ), ‘longitude’ => $marker->attr( ‘lon’ ) );)
E no arquivo xml, coloquei o mesmo código xml do seu post. O que fiz de errado?
Rudy, velho coloca o seu código no pastebin.com e me manda aqui o link para eu ver como está!
Abs
Valeu Rafael pela resposta. Eu precisava exibir as posições vindas do banco, por isso pensei no arquivo.xml, mas consegui resolver da seguinte forma.
require_once ‘gmaps.class.php’;
$gmaps = new gMaps;
$mark_array = array(
array(“lat”=>”-23.561407″,”long”=>”-46.656409″),
array(“lat”=>”-23.57045″,”long”=>”-46.64519″),
array(“lat”=>”-23.562246″,”long”=>”-46.658034″),
array(“lat”=>”-23.565004″,”long”=>”-46.652016″),
array(“lat”=>”-23.561942″,”long”=>”-46.655653″),
);
foreach($mark_array as $mark){
$gmaps->addMarker($mark[“lat”],$mark[“long”]”,”Lanchonete João”,”pizza”);
}
$gmaps->getMarkers();
Obrigado.
Para utilizar a api do google maps não é necessário ter uma google_api_key?
Percebi no seu código você não usa essa key. $url = ‘http://maps.google.com/maps/geo?output=csv&key=&q=’ . urlencode( $address );
Em uma quantidade grande de requisições, isso não seria um problema?
Olá Rodolfo, segue sua resposta:
– The Google Maps JavaScript API v3 does not require an API key
Fonte: https://developers.google.com/maps/signup
abs
PRECISO DE AJUDA… ELE FUINCIONA NORMAL NO MEU LOCALHOST… PORÉM QUANDO PUBLICO ELE NAO FUNCIONA… COMO POSO FAZER?
Israel, você pode começar tentando dizer se aparece ou não erros, o que acontece quando tenta usar no servidor.
Outra dica valiosa que não tem muito a ver com o problema é não escrever comentários com letras maiúsculas nos blogs, isso é muito ruim!
Preciso de ajuda também. Não sei se é o mesmo erro do amigo Israel, mas no meu caso estou hospedado na UOL e eles têm o safe_mode ou open_basedir ativo e isso está gerando o seguinte erro no javascript “SyntaxError: invalid regular expression flag h”. Ele aponta para a linha onde carregamos o arquivo markers (linha 3)
1 $(document).ready(function(){
2 var jmarkers = eval($.ajax({
3 url:’markers.php’,
no arquivo de logs também aparece o seguinte erro:
PHP Warning: curl_setopt() [function.curl-setopt]: CURLOPT_FOLLOWLOCATION cannot be activated when in safe_mode or an open_basedir is set in /home/xxxx/public_html/gMaps/gmaps.class.php on line 118
a linha 118 do gmaps.class.php é a seguinte:
if( isset( $marker->endereco ) )
{
$html .= “$marker->endereco”;
}
Alguém sabe como poderei resolver este problema? Parabéns ao autor deste script que realmente é otimo, mas infelizmente não estou conseguindo utilizar ele.
Rui, manda o link para eu ver. (seu link não será exibido nos comentários)
Ele apenas fica carregando a imagem de “carregando local, aguarde…”.
Apenas consegui verificar os erros através da console de erros do firefox e do arquivo de logs da UOL.
Grato pela ajuda,
Rui
Altera o método getAddress do gmaps.class como está no link:
http://pastebin.com/pULs5ejS
crie também um arquivo php.ini com o seguinte conteúdo:
allow_url_fopen=on
Coloque o php.ini na raiz da aplicação, ou seja, junto dos demais arquivos;
Infelizmente não funcionou. O erro persiste…
No link que me informou existem 2 funções getAddress, deduzo que seja para utilizar a 2ª, mas de qq forma utilizei as 2 e o erro se mantem.
Também criei o arquivo php.ini e coloquei ele junto com os outros arquivos na pasta gmaps.
tenta assim
http://pastebin.com/L2zDGAhP
Sua última dica também não funcionou, mas gerou um outro erro que me permitiu chegar na solução final, a qual deixo abaixo. Não dava para ir dormir e deixar essa pendência na cabeça rsrsrs. Muito obrigado pela ajuda.
Deixo abaixo a solução para quem tiver problemas com o provedor de hospedagem que utiliza o safe_mode ou open_basedir ativo.
public function getAddress($url){
$site_url = $url;
$ch = curl_init();
$timeout = 5; // set to zero for no timeout
curl_setopt ($ch, CURLOPT_URL, $site_url);
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
ob_start();
curl_exec($ch);
curl_close($ch);
$file_contents = ob_get_contents();
ob_end_clean();
if(!$file_contents){
return false;
}else{
return trim($file_contents);
}
}
Altera o método getAddress do gmaps.class como está no link:
http://pastebin.com/pULs5ejS
crie também um arquivo php.ini com o seguinte conteúdo:
allow_url_fopen=on
Coloque o php.ini na raiz da aplicação, ou seja, junto dos demais arquivos;
Caro Rafael,
pesquisando na internet consegui chegar nessa dica que funcionou em parte. Na função getAddress trocando CURLOPT_FOLLOWLOCATION por CURLOPT_HEADER o mapa abre, mas não mostra o endereço utilizado em seu demo, parece que ele vai parar em algum lugar na Tunísia. rsrsrs
Veja a dica que encontrei na net e se tem ideia de como devo adapar o código para a visualização correta. Grato.
1)Don’t use CURLOPT_FOLLOWLOCATION
2)Use curl_setopt($ch, CURLOPT_HEADER, true)
3)Grab from the header cookies like this:
preg_match_all(‘|Set-Cookie: (.*);|U’, $content, $results);
$cookies = implode(‘;’, $results[1]);
4)Set them using curl_setopt($ch, CURLOPT_COOKIE, $cookies);
Olá, tudo bem?
eu não sou um expert na área de Classe do PHP, mas estou tendo um problema.
Seguinte, eu preciso mostrar um ponto que está com o endereço cadastrado no banco da seguinte maneira:
________________________________________________________________________________________
$sql = mysql_query(“SELECT * FROM imoveis”);
while($linha = mysql_fetch_array($sql)){
$tipo = “”.$linha[‘tipo’].””;
$icone = $linha[‘icone’];
$address = $linha[‘endereco’].”, “.$linha[‘numero’].”, “.$linha[‘cidade’].”, “.$linha[‘UF’];
$gmaps->addMarkerAddress(“$address”,”$tipo”,”$icone”);
}
________________________________________________________________________________________
Mas, o endereço que está no db, envia tudo ok para a classe, da mesma forma da seguinte linha:
$gmaps->addMarkerAddress( “Qng 41, 10, Brasilia, DF”,”Apartamento”,”green”);
resulta o mesmo dessa linha, pois é esse o endereço que eu cadastrei inicialmente no banco de dados, mas da maneira do que pega as informações do banco de dados, ele não funciona, resulta no markers.php apenas: “[]”.
Mas na linha que o endereço está no arquivo resulta as informações necessárias: “[{latitude:-15.8021438,longitude:-48.0731361,html:’ApartamentoQng 41, 10, Brasilia, DF’,icon:{image: ‘icons/green.png’,iconsize: [45, 45],iconanchor: [12, 46],infowindowanchor: [12, 0]}},]”.
Além de eu ter o problema igual ao Ruilaranjeira, com o CURLOPT_FOLLOWLOCATION, mas eu tinha comentado a linha com esse comando e tudo se resolveu…
Agora, o que eu faço?
Outro endereço funciona normalmente ou é só esse?
Comentários com códigos ficam mais fáceis se postar no pastebin.com.
Apenas para dizer, parabéns! Excelente desenvolvimento, ainda mais sendo compartilhado.
Demais, cara! Está sendo muito útil em um projeto futuro. Eu apenas gostaria de acrescentar talvez alguma funcionalidade relacionada a geolocalização, mas vi que isso seria diretamente no script “jquery.gmaps.min.js”. Vendo o site do desenvolvedor, infelizmente em nenhum lugar ele tem algo relacionado a isso.
Me da uma ajuda, e se eu quizer passar um parametro para o arquivo markers.php, como faço?
Ai você precisa de algum conhecimento em PHP, pode criar uma função, passar por POST ou GET.
Ola, parabens pelo codigos, muito bom…. gostaria de colocar a localização aproximada do imovel com aquele circulo em volta e deixar os outros estabelecimento como já esta no seu codigos, pode me ajudar como acrescentar isso na sua classe e onde??
abraços
Luciano, desculpe mas nunca usei esse recurso, talvez seja interessante você dar uma olhada na documentação do google maps.
Muito bom post, sou iniciante em php e estou fascinado por essa linguagem, tenho muito em que aprender.
Estou com um banco de dados mysql com as seguintes estrutura;
SELECT
ID_IDOSO,
NOME_IDOSO,
LOGRA_IDOSO_CEP,
NUM_IDOSO,
BAIRRO_IDOSO_CEP,
CIDADE_IDOSO_CEP,
ESTADO_IDOSO_CEP
FROM
dados_idoso
WHERE
(STATUS = ‘1’)
ORDER BY
NOME_IDOSO
Esse banco de dados tem mais de 2000 registros de uma mesma cidade, gostaria de mostrar todos esses pontos no mapa da cidade, vi os exemplos de um endereço e com lat e long só que eu não tenho esse dado no banco, como eu faço para mostrar isso no mapa.
Obrigado!!!
Você não precisa fazer pelo lat/long pode utilizar o método que adiciona pelo CEP;
$gmaps->addMarkerCep( “08615060”,”500″);
Muito bom o post, porém quando acessei do meu android eu não tenho controle sobre o mapa como eu tenho pelo mouse aqui! Ou seja se o cara quiser controlar o zoom do mapa pelo celular não vai conseguir? Testei por aqui: http://clares.com.br/learn/gmaps/
Alan, essa versão foi feita para desktop mesmo, na verdade isso é indiferente, o problema aí são as dimensões do mapa setados no CSS, por exemplo, no css o mapa está width:400px;
Logo, num portável não ficará legal, o ideal é que fosse width:100%; Sacou ? Dá uma mexida no css, alterando os valores fixos para 100%, 25%, etc…
Tem também o fato de declarar no HTML o seguinte:
< meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
Tem como incluir uma busca pelo endereço especifico?
Amigo, um comentário apenas basta. A quantidade de perguntas não irá influenciar no tempo de resposta. Respondo a todas as perguntas assim que consigo tempo.
tem como implementar uma busca por endereços específicos?
Você precisa usar Geocoding, veja:
http://hpneo.github.com/gmaps/examples/geocoding.html
instalei executei e fica so rodando um globo carregando locais e nao sai disso
Execute no chrome aperte ctrl + shift + J e veja qual erro aparece no console de erros…
Cara….. muito bom esses seu exemplo. Meus sinceros parabens.
Voce pode me ajudar numa questao?
Sera que tem como eu incluir esses marcadores e ir tracar uma rota por eles? Exemplo:
Ponto 1 segue-se uma linha para o Ponto 2, e logo vai para o Ponto 3 …
Basicamente seria Trajetoria com paradas.
Tem como ?
Muito obrigado
Kleber, basta implementar essa função:
http://hpneo.github.com/gmaps/examples/routes_advanced.html
Muito obrigado pela resposta, mas estou com uma duvida eu fiz o mapa utilizando apenas marcadores, essa função tem a possibilidade de ligar os marcadores como exemplo : Marcador 1, com o 2, com o 3 ;….
Kleber, em uma rota só existem 2 pontos, Origem e Destino.
Isso que você quer fazer vai exigir N rotas.
Vai ter que criar a rota do ponto A para ponto B e do ponto B para o ponto C, sucessivamente.
Os marcadores possuem latitude e longitude que são os dados necessários para criar rotas, não há, na internet exemplo mais simples que esse que te passei.
Assim como você exibe os marcadores poderá criar uma função para criar as rotas, lembrando que o fato de ligar mais de 2 pontos não é comum em uma rota e terá que fazer como eu disse,
ir criando rotas de ponto em ponto, sempre repetindo o último ponto, rota de A para B, de B para C, de C para D, etc…
Amigo deu certinho aqui, quero lhe agradecer pela sua ajuda, ok.
Muito obrigado, e que continue assim contribuindo para a evolucao da tecnologia.
Obrigado Kleber, é bom receber agradecimentos sinceros.
Abs
Rafael, usei o seu script, porém os marcadores não aparecem.
E, aparentemente, não dá erro nenhum.
http://www.canatiba.com.br/vendas
Obrigado,
Gustavo, você precisa me passar o link exato do script para eu poder ver. Nesse link não consegui encontrar.
Duvidas XMAPS
– ao entrar no site, ele joga para cidade de Suzano.
O script não localiza a cidade do usuário e o direciona automatico para a sua cidade ou cidade cadastrada mais próxima ?
Customizada
– Gostaria de um híbrido ente o seu sistema de lista e o de mapa.
Não gostaria que viesse na aba MAPA direto. Ela iria continuar , mas tambem teria a lista html sem mapa, para agilizar as buscas.
Depois de escolhido o lugar, no zoom do local, teria as opcoes de visualizar no mapa.
– Gostaria tambem de como no PHP STUFF, para cadastrar um local a empresa teria que cadastrar um perfil ou logar com seu perfil de face, google, etc.
– Area de comentario.
O usuario do site pode deixar comentario e rating em cada local, claro que terá que estar cadastrado no site ou logado com perfil facebook, google, etc.
Esse comentario seria moderado pelo admim
Marcelo, respondi por e-mail. Abraços
Ola Rafael, antes de tudo gostaria de parabenizar pois o tutorial esta perfeito semana passada coloquei o mapa e ficou perfeito, mas desde ontem ele parou de funcionar estou quebrando a cabeça para tentar colocar ele para funcionar de novo se vc tiver alguma ideia sobre o que deve sera bem vinda hehe, vi tambem que o exemplo que esta no site parou de funcionar tambem, abs fico no aguardo se eu conseguir resolver posto aqui tambem
Fala Andrey, cara sinceramente ainda não vi o motivo, creio muito que esteja relacionado a republica virtual que é usada para buscar endereços, de um tempo para cá começaram a bloquear quando há muitas requisições ao webservices deles, por esse motivo criei um webservice para esta finalidade, inclusive há um outro script que está muito mais fácil que esse
http://clares.com.br/google-maps-com-marcadores-personalizados/
E usa meu webservice, sem risco de bloqueio. Em qualquer um dos 2 scripts é mais aconselhável utilizar a busca por endereço que é mais rápida que pelo CEP.
De toda forma, essa semana irei dar uma olhada e tentar encontrar o motivo pelo qual deixou de funcionar. Obrigado por reportar o problema
Blza Rafael, eu que agradeço vou colocar esse outro mapa, abs
Olá Rafael, estou com um problema para aumentar o zoom do mapa automaticamente em um guia comercial que estou trocando o maps do v2 para o v3, quando existem marcadores fora dos limites do zoom. Um exemplo é o do script http://br.ai/maps/ onde eu fiz um exemplo do problema que tenho (veja o script para visualizar como estou usando o maps v3). Tenho definido um zoom defaut para casos de não retornar nenhum endereço e o mapa esta com zoom de 15, mas quando existem vários marcadores e alguns deles ficaram para fora dos limites do zoom defaut no v2 eu tinha uma função que ajustava os limites mas no v3 não achei em lugar nenhum esta função, por isso agradeceria muito se você me desse uma luz.
Michel, cara, já tentou usar o método setZoom(14) ?
Talvez você consiga criar uma condicional em algum trecho do seu código e setar o zoom.
Ex:
map.setZoom(16);
Pelo que estou vendo agora tem que pagar para fazer do download ?
De forma alguma Marcelo,
a versão customizada é que é vendida, mas o exemplo ou algo similar está disponível em:
http://blog.clares.com.br/google-maps-com-marcadores-personalizados/
Abs
Rafael Clares, como ficaria traçado rota com teu exemplo
Bom dia meu amigo
estou tentando baixar mas não consigo, esta dizendo que é pago.