Google Maps, marker cep, Google Maps com marcadores personalizados através do CEP
Google Maps – Incluir marcadores personalizados através do CEP
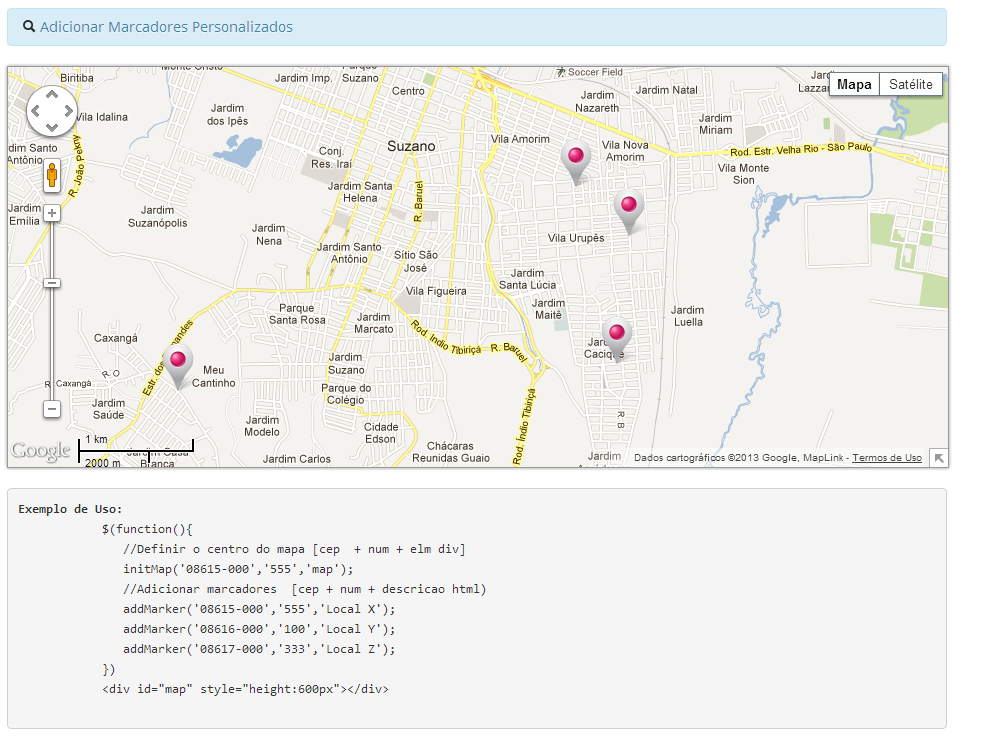
Olá, o pessoal tem solicitado um script para adicionar de forma simples marcadores personalizados no mapa google.
Parecido com o script do artigo anterior, esse script tem como única finalidade incluir marcadores no mapa.
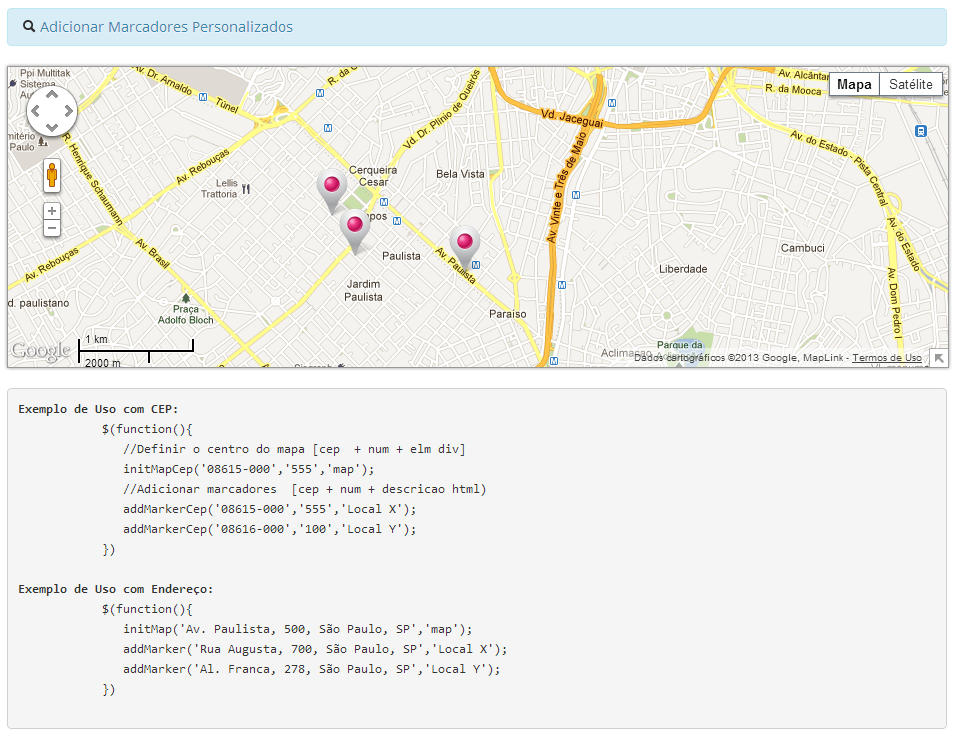
É possível incluir marcadores personalizados através do CEP ou Endereço, acho que não deve haver nada mais simples que isso.
– Você pode mudar o ícone do marcador alterando a imagem contida na pasta icons.
– Pode baixar alguns marcadores na web, basta procurar no google images por “marker icons”.
– Procure utilizar a versão “Clean” contida no pacote.
– Leia os artigos do blog e principalmente os comentários relacionados a esse assunto antes de fazer perguntas.
– Faça um pouco de pesquisas também, você nem sempre achará tudo pronto e nem que faça para você.
Important:
Esse script tem como único objetivo incluir marcadores no mapa, ele não completa campos de endereço como o anterior, apesar de ser o mesmo script.
Se você precisar das 2 funcionalidades então use os 2 scripts, leia os 2 posts, organize os arquivos e use, não tem nem um mistério aí.
Você pode juntar os arquivos dos pacotes em uma só pasta sem problema algum.
Importante: A busca pelo endereço é mais rápida que pelo CEP, se possível utilize pelo endereço.
Até logo,
Aviso só para quem já utiliza o script:
Galera, infelizmente esse serviço está sendo desativado, o domínio desse serviço está expirado e não vou poder pagar por ele já que ele só tem o WS do cep. Sei que é pouca grana, 30 ao ano mas 30 aqui, 30 ali, e acolá…dá bastante coisa ao ano. É uma pena porque sei que muita gente desenvolveu em cima desse script. Boa sorte a todos;
Quem quiser pode adaptar o script alterando a url do ws para: http://clareslab.com.br/ws/cep/json/
Não irei falar de como fazer isso, é por sua conta;
Você pode também, apenas baixar novamente o script com a url já alterada;




Iae Rafael, kra tu é habilidoso em !!!!, entrei esse dias no site estava fora do ar… mas voltou com força total, aquele sistema da imobiliária é muito interessante…..
olhando ele tive uma ideia para talvez seu próximo projeto… Um portfolio
Bom assim como na imobiliária em uma pagina exibiria o titulo, imagem e talvez descrição parcial, quando clicasse para detalhes apareceria mais fotos, vídeos, a descrição total.. e…. hum… perguntas e respostas logo abaixo… claro tudo com gerenciamento, inserção de foto capa, inserção de mais fotos, inserção de vídeos e gerenciamento de perguntas e repostas(excluir ou responder)…. o que acha? …. se gostar da ideia me avisa que tenho um projetinho que queria dar inicio…. abraços e parabéns.
Fala Rafa, legal cara a ideia, no momento to sem tempo para nada mas guardei aqui, depois nos falamos. Forte abraço
Rafael , muito bom o script, inclusive estou fazendo uns testes e gostaria de saber se é possível agregar o MARKERCLUSTERER para que os marcadores não fiquem confusos, desde já muito obrigado;1
Olá Pedro, é possível sim.
Inclusa esse trecho após terminar de criar os markers:
http://pastebin.com/kt131BpX
Inclua o arquivo markerClusterer.js
Pode baixar de:
http://raioxdacidade.com.br/js/markerclusterer.min.js
Mas não inclua o arquivo direto deste site porque eu irei remover ele assim que tiver tempo rs rs. Baixe o arquivo ok.
Abs
Rafael, montei esse aqui que funciona bacana, porem ele esta limitando os marcadores em 10,
http://www.botom.com.br/enderecos.php
são 25 ao todo, eu diminui pegando somente os ultimos 10 ele acha, mais somente ate 10
e qui o resultado gerado
http://www.botom.com.br/maps.php
Marcio, sempre utilize o google chrome para testar seus scripts, a console de erros pode lhe ajudar muito.
No chrome, pressione as teclas CTRL + SHIFT + J e na aba de erros veja os erros que aparecem.
Nesse seu exemplo, a mensagem de erro da console diz que a function xxx não existe.
Talvez a function esteja sendo chamada antes de ser instanciada.
Procure deixar no fim da página os scripts customizados. Além disso o correto na sua função seria:
http://pastebin.com/tU5qXm7S
Outra coisa, na sua function xxx você tem tags de formatação de texto, são desnecessários e dificultam a visualização e tratamento de erros no código.
Para formatar o texto dos markers, basta definir no css.
#map a {text-align:center; font-wight:bold; color:#ffcc00;}
Isso vai deixar o código mais limpo e mais fácil de encontrar os erros.
Rafa, eu deixei o programa trabalhando somente com a latitude e longitude, ai fui acresentando um a um e tranquilo, quando chega no decimo ele para tambem de acresentar novos, o que sera ?
Creio que seja algum erro nos dados inseridos, como o retorno é em JSON, qualquer vírgula ou caracter incorreto pode gerar erros.
Tente incluir endereços completos cuidadosamente.
Se possível coloque o sistema online para eu poder dar uma olhada.
Porcaria de script não passa de 10 localizações
Você que é um zé ruela e não sabe usar. Olhando esse seu site imundo dá para ver como você bom no que faz.
Envie um link com uma demonstração, utilize a busca por endereço, e que o resultado seja maior que 10.
Exemplo:
addMarker(‘RUA JULIO DE CASTILHOS, 2780 – PORTAO – RS’,’BCM INDUSTRIA E COMERCIO DE COUROS LTDA’);
Desta forma você poderá confirmar o funcionamento deste script.
Rafael, primeiramente quero te dar os parabéns pelo seus posts, sou iniciante e estou precisando desenvolver um mapas onde eu estou com o cadastro de algumas ruas do BD e automaticamente ele marca no mapas! Como posso ta fazendo isso usando o while para pegar todos os end do BD? OBrigado
Paulo, tenta assim:
http://pastebin.com/v4kH0FNc
Lembrando que esse código roda no fim do HTML depois de ter inserido os scripts necessários.
Testa aí e vai me dizendo aqui, ok.
abs
Cara certinho, um dos melhores post que encontrei na net parabens cara, vc poderia ajudar um pouco mais os iniciantes, vc poderia comentar o seu arquivo gmaps.js e markers.js para quem ta começando seria muito bom para estudo! Se poder a geral iria agradecer viu! Vlw pelo apoio cara
Legal Paulo, nos próximos irei comentar os códigos. É que geralmente não tenho feedback, o pessoa só faz o download e pronto.
Alguns não conseguem usar e ao invés de pedir ajuda prefere dizer que o script não presta, coisas do tipo.
Paulo, aproveite para baixar novamente os fontes, uma melhoria foi realizada (essa melhoria não é notável à olho nu mas é essencial);
Obrigado pelo comentário
abraços
Tem galera que quer tudo na mão, “As pessoas querem sobra, mas não plantam arvores” , nossa agora fui alem,rsrsrsrs mas é a pura a verdade! Cara na verdade eu sempre que poder irei fazer um feedback para vc isso e muito importante para os proximos posts, na verdade eu pedir para comentar esses dois arquivo que sao importante para estudo pq eu sou um pouco #lost em javascript! Mas vou ficar na espera se fazer isso a geral vai muito te agradecer viu!
Olá Rafael, muito bom estes códigos. Estou com uma dúvida, eu tenho um celular com GPS acionado e estou acessando meu site por ele utilizando sensor como true na chamada da api, como faço para centralizar o mapa na minha posição do GPS e inserir um marcador? Via endereço e cep funciona perfeitamente mas direto do gps não.
Alex, no caso de um celular é melhor usar o geoLocation.
http://pastebin.com/4m1hrTJa
Ola Rafa, queria saber se o script tem alguma limitacao para usar.
vou fazer um site pra uma imobliaria e queria saber se posso usar tudo dereito aqui
Desculpe a demora em responder, estive ausente por algum tempo.
Rodolfo, tem um limite de 20 consultas por vez (no meu script porque está sem API Key), ou seja, o mapa deve mostrar até 20 pontos/markers por vez.
Mais que isso só com a API. Você pode dar uma buscada no google de como criar sua API KEy e informar no script;
Rafael, muito bacana seu post.
Consigo usar initMap com latitude e longitude ao invés do endereço ou cep ?
Desde já obrigado e Parabéns!!!
Desculpe a demora em responder, estive ausente por algum tempo.
Junior, consegue sim, na verdade, é mais fácil você criar uma nova função no script para iniciar com lat-lon;
Mesmo porque o initMap ou qualquer outra function do script tem a mesma função que é retornar o lat-lon.
Então, se você pegar o trecho de uma função onde ele começa a exibir o mapa, verá que é através do lat-lon.
Ex: http://pastebin.com/m56T3zPs
Rafael, muito bom o seu post…
Estou tendo um problema na gmaps.js
eu estou chamando o mapa numa div dinâmica, só q não exibe o mapa e acusa erro no
http://pastebin.com/H7FU4FZ4
fala que que o google.maps.Polygon está indefinido
Já fiz um teste com ele em separado, e funciona direitinho, mas quando chamo na div para de funcionar…
sabe oq pode ser??
Fala Dani, seu script está online, tem como eu ver?
Se não, coloca no pastebin o trecho em que você chama ele para div.
abs
Boa tarde Rafael, muito bom seus posts.
Estou com problemas no IE8 não aparece os marcadores saber como resolver este problema?
Bom dia,
Primeiramente: excelente post!!!
Desculpe minha ignorância na área mas comecei a pesquisar hoje essa questão de api do google maps para utilizar em um projeto da faculdade sobre geolocalização. Como eu tenho no banco a latitude e a longitude, como eu passo elas para “criar” os marcadores?
Abraço!
Olá Alexandre, obrigado pelo comentário!
Creio que a melhor opção para você seja usar esse cara, veja:
http://hpneo.github.io/gmaps/examples/markers.html
Mais detalhes:
http://hpneo.github.io/gmaps/
Muito simples e prático;
Abraços
Obrigado pelo retorno Rafael!
Como comentei não tenho nenhuma experiência com essa API, e como programador estou mais aprendendo que outra coisa… Pesquisando no google não encontrei nenhum exemplo (em português) mostrando o funcionamento. Em inglês tem algumas dicas, mas a pergunta que tenho no momento é se utilizando esse plugin eu preciso utilizar xml ou json pra trazer as coordenadas do banco de dados, preciso?
Alex, não me leve a mal, talvez eu até esteja errado. Mas para você ser um programador, irá precisar saber o mínimo de inglês.
Infelizmente, não há muita coisa em português e quando há sempre tem referências para sites em inglês.
Dificilmente você encontrará uma API em português.
Eu também não sei inglês mas o google tradutor sabe ;D
Se você já tem os dados no banco, tudo que tem que fazer é criar a rotina em js para incluir os marcadores.
Se seu banco vai retornar em xml, json ou js, isso é uma escolha sua. A API não se importa com isso, ela quer latitude + longitude, de onde virá, você escolhe!
Abs
Concordo contigo Rafael, é bem isso mesmo. Consegui montar o mapa da forma com que eu precisava mas de forma “estática”. Precisava de uma ajuda para fazer isso de forma “dinâmica” (buscando do banco de dados). Poderia me dar umas dicas?
Preciso “escrever” os “add.Marker” conforme a quantidade de registros encontrados na minha pesquisa. Fiz isso com ajax mas não sei se tem como manipular o retorno (colocar num laço de repetição). O que tu me indica? (Se tiver um exemplo de código para indicar agradeço muito)
Alex, é isso mesmo, você precisa criar um laço no jscript para add os markers.
Você pode criar um arquivo php que retorna em json os markers e um arquivo js que lê o json adiciona os markers.
algo como:
[arquivo php]
$points = “[“;
$sql = mysql_query(“select * from points”);
while ($p = mysql_fetch_array($sql)){
$p = (object) $p;
$points .= “{latitude: $p->latitude, longitude: $p->longitude}”;
}
$points = “]”;
echo json_encode($points);
[arquivo js com jquery]
$.getJSON(“arquivo.php”,function(data){
$.each(data,function(k,v){
addMarker(v.latitude,v.longitude);
})
})
function addMarker(lat,lon){
///instruções para addMarker
}
Olá Rafael, legal seu tutorial, parabéns… então, eu to com o mesmo problema do amigo ai de cima, mas não tenho conhecimentos tão bons em programação, criei um banco de dados ( http://uploaddeimagens.com.br/images/000/101/581/full/Untitled-1.jpg?1382374042 )
Tenho uma página onde consigo postar os dados direto pro mysql, ou seja, tenho a tabela lá, mas da forma que “consegui” fazer meu mapa de testes ( http://enterapi.com.br/tt/ ) que carrega por um json externo (/js/pontos.json) não faço muita ideia de como carregar esses arquivos via mysql
Olá Thiago, você precisa criar uma função php que retorne json e alterar o endereço do seu json /js/pontos.json para /path/pontos.php
Na função, basta utilizar o json_encode no retorno da consulta ao banco.
http://www.php.net/manual/pt_BR/function.json-encode.php
Rafael, bom dia, parabéns pela didática e pelo script, realmente muito bom. Eu tenho um banco de dados dos membros da minha igreja, e montei uma consulta para trazer 20 endereços apenas, no total são mais de 200, mas não esta funcionando, ja testei pelo cep, por endereço, já pus alguns manualmente, da alguns erros que não consigo identificar, meu conhecimento é meio limitado em js. Se voce puder apenas dar uma luz, agradeço , esta on aqui : http://www.comunhao.org.br/membros/localizacao/
Rafael, eu ate que resolvi o problema anterior, era bobeira. mas agora não se porque somente alguns marcadores são carregados, imagino que seja por serem endereços repetidos. Como eu poderia implementar o marker clusterer para agrupar os endereços proximos ou iguais?
Marcelo, há um erro no script, abra no chrome e pressione CTRL + F12 para exibir o console de erros.
Veja se não há um erro em algum trecho que você possa ter alterado.
Talvez seja a acentuação que tem nos addMarker… utilize o utf8_decode / utf8_encode no trecho que gera os endereços.
Criei um mapa em que meu cliente digita o endereço dela(A) e o mapa cria a rota para minha empresa(B), o mapa cria a rota corretamente, porem à informação mostrada em (B) estão errada(Rua Padre Américo Ceppi, 138-208 – Brasil, Uberlândia – MG, 38400-672, Brasil) o certo seria (Rua Ricardo Siquierolli Tucci, nº1-nº2 – Brasil, Uberândia – MG, 38400-722, Brasil). Há como alterar às informações mostrada em (B) colocando as informações correta ou retirar (B) e usar somente meu marcador personalizado? link: http://uberlan.portalbrasilcentral.com.br/index.php?pa=comochegar
Galera, infelizmente esse serviço está sendo desativado, o domínio desse serviço está expirado e não vou poder pagar por ele já que ele só tem o WS do cep. Sei que é pouca grana, 30 ao ano mas 30 aqui, 30 ali, e acolá…dá bastante coisa ao ano. É uma pena porque sei que muita gente desenvolveu em cima desse script. Boa sorte a todos;
Rafael, parabéns pelo site.
Mantenho um pequeno grupo, o Brasil Vagas Executivas no linkedin onde alguns HH registram oportunidades enquanto faço o mesmo ‘manualmente’ a partir de oportunidades que encontro no mercado, mas vejo que esta é uma solução caduca depois de geolocalização.
Temos três atores: a vaga (endereço físico) e os respectivo contratantes (profissional de rh da empresa ou Head Hunter subcontratado) e o candidato, portanto três pontos físicos: Um fixo, o endereço da vaga/site/planta, três móveis definido pelo Gadgets dos atores moveis, portanto o desafio em geolocalização é a interação destes três atores em torno de uma vaga buscada por perfil e que pode ser limitada por pais, cidade, município, bairro, que em ultimo caso é filtrado pela localização do Gadgets cadastrado do candidato ou dos contratantes em relação ao candidato, também previamente cadastrados.
Claro, o propósito da App ou site é aumentar a interação em torno da oportunidade de trabalho, seja a planta ou os atores móveis citados.
Penso que ai tem que ser definido primeiro a base de dados onde conste o endereço e respectivos id e posição dinâmica dos candidatos.
É isso mesmo?
Abraço
Ola Rafael tudo bem, então cara baixai seu script e li sobre o bug do i e 8 nos comentários, só me de uma dica para fazer ele funcionar usando aquele script que esta no ie.php eu preciso buscar um servidor de ceps ou baixar o conteudo e exporta los ao banco de dados
Olá Rafael, boa noite.
Rafael, estou com uma dúvida, eu tenho um formulário no meu site http://www.jdti.com.br/assist/form_atendimento.php que quado preenchido, mostra um mapa em uma nova aba, gostaria de renderizar o mapa numa div, com ajax, é possível?
Olá Rafael, você poderia me informar se você utiliza algum framework e qual? Estou iniciando no php e o design de seus aplicativos são muito bonitos e limpos
Cara muito bom esse tutorial, muito simples, só que não consegui mostrar mais que 10 pontos. Alguém pode me ajudar. Obrigado.
Fala Rafael preciso de sua ajuda, estou com um site com mapa que joga marcadores de cores diferentes por categoria no mapa, preciso que na hora de aparecer os marcadores verifique o horario de funcionamento e fique verde se aberto e vermelho se fechado. revirei a internet já mas não vi nada que explique isso como faço a consulta no banco de dados para verificar o horario de funcionamento para jogar verde se aberto e vermelho se fechado?
Uma pergunta… eu estou fazendo um site para um cliente que vai trabalhar com entregas. É possível eu desenhar um polígono da área atendida usando a api do google maps informando os CEPs que o sistema irá atender? Existe alguma função do Google maps que separe a área de um bairro?
Caro amigo, muito bom o tutorial. Já até rodei com a key que eu gerei, mas estou com uma dúvida. O problema de mostrar apenas 10 pontos é customizável no script ou alguma limitação do google por utilizar a conta free?
Obrigado pela ajuda!
Ola Rafael, realmente ele limita a criação dos marker em 9. eu criei um laço em php e no codigo mostra tudo certinho.
deve ser uma limitação do google.