Gerando gráficos com PHP + FusionCharts – Gráficos 3D Animados com PHP + XML + Flash
Olá Galera, após ter falado um pouco sobre gráficos com o PHPlot, na sequência estou apresentando maravilhoso gráfico gerado com o FusionCharts, esse cara aí nos permite criar belíssimos gráficos em flash!
O FusionCharts é um produto comercial, eu já tinha utilizado em uma outra ocasião porém não me recordo de terem uma versão free, mas a alguns dias entrei no site da FC e meus olhos brilharam com o anúncio “Free Version” !
Chega de conversa, eu me empolguei ! ; )
O FusionCharts permite gerar gráficos nas liguagens PHP, ASP, CSNET, VBNET e Javascript, em todos os casos você pode setar através dos métodos do FC os valores para o gráfico, porém existe a forma que acredito ser a mais simples e prática para o exemplo que é através de XML. Podemos criar um arquivo xml com os dados desejados e informar na aplicação o endereço do XML ou podemos apenas criar no próprio código uma variável com os dados do XML, a segunda opção seria ideal no caso de ler uma tabela do banco.
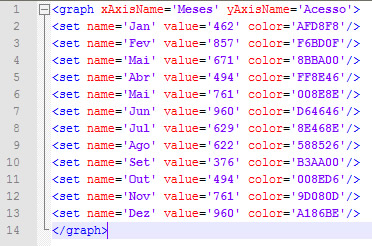
Exemplo do XML para um gráfico de barras:


E básicamente é apenas disso que precisamos enviar para a o arquivo PHP e Flash.
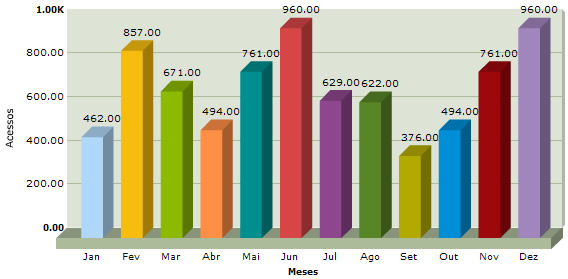
A linha 1 do XML contém o o atributo xAxisName que repesenta as colunas do gráfico e também o atributo yAxisName que representa as linhas do gráfico, observe no gráfico abaixo:
O XML pode receber mais parâmetros na primeira linha, como título do gráfico e outros, consulte os docs.
Agora que já vimos que precisamos de um XML e sabemos como deve ser sua estrutura, vamos para o PHP.
Primeiro exemplo
– Usando um arquivo XML – Precisamos dos seguintes diretórios e arquivos:
– diretório data e dentro dele o arquivo xml chamado dados.xml (como o do exemplo)
– diretório charts com os arquivos flash que recebem o XML e geram o gráfico
– diretório includes com os arquivos FusionCharts.php e fusioncharts.js
Importante saber que essa estrutura de arquivos e diretório são usadas especificamente neste exemplo devido eu ter adaptado de forma que fosse mais fácil compreender e trabalhar, de outra forma, a estrutura utilizada nos exemplos que vem no pacote do Fusioncharts é um pouquinho diferente mas nada de complicado fique tranquilo, você vai olhar e entender de cara. 😉
Então voltando ao assunto principal, com essa estrutura de diretórios e seus respectivos arquivos precisamos apenas do arquivo PHP com as linhas abaixo.
<script language=”javascript” src=“charts/fusioncharts.js”></script>
<?php
#incluindo o arquivo FC
include(“includes/FusionCharts.php“);
#metodo que renderiza o grafico na tela
echo renderChart(“charts/FCF_Column3D.swf“, “data/dados.xml“, “”, “graf“, 600, 300);
?>
Acredite se quiser, com essa linha javascript e mais as 2 linhas PHP nós geramos o gráfico da imagem acima!
Como não há praticamente nada no arquivo PHP irei explicar apenas a linha que nos importa, a última linha.
echo renderChart(“charts/FCF_Column3D.swf“, “data/dados.xml“, “”, “graf“, 600, 300);
Após incluirmos o arquivo FusionCharts na primeira linha do PHP nós chamamos a função renderChart que recebe alguns parâmetros e são eles na ordem:
1 parâmetro – caminho para o arquivo flash que irá gerar o gráfico.
2 parâmetro – caminho do arquivo XML que contém os dados que queremos exibir.
3 parâmetro – vazio, seria utilizado se ao invés de um arquivo estivessemos passando uma variável, neste caso o parâmetro vazio seria o segundo que contém o caminho do arquivo.
4 parâmetro – nome do gráfico, dê o nome que quiser.
5 e 6 parâmetros – respectivamente largura e altura do gráfico na tela, altere como quiser.
Simples não?
Segundo exemplo
– Usando/concatenando uma váriavel PHP para gerar o XML
<script language=”javascript” src=“charts/fusioncharts.js”></script>
<?php
$strXML = “<graph xAxisName=’Meses’ yAxisName=’Acessos’>“;
$strXML .= “<set name=’Jan’ value=’462′ color=’AFD8F8′ />“;
$strXML .= “<set name=’Fev’ value=’857′ color=’F6BD0F’ />“;
$strXML .= “<set name=’Mar’ value=’671′ color=’8BBA00′ />“;
$strXML .= “<set name=’Abr’ value=’494′ color=’FF8E46’/>“;
$strXML .= “<set name=’Mai’ value=’761′ color=’008E8E’/>“;
$strXML .= “<set name=’Jun’ value=’960′ color=’D64646’/>“;
$strXML .= “<set name=’Jul’ value=’629′ color=’8E468E’/>“;
$strXML .= “<set name=’Ago’ value=’622′ color=’588526’/>“;
$strXML .= “<set name=’Set’ value=’376′ color=’B3AA00’/>“;
$strXML .= “<set name=’Out’ value=’494′ color=’008ED6’/>“;
$strXML .= “<set name=’Nov’ value=’761′ color=’9D080D’/>“;
$strXML .= “<set name=’Dez’ value=’960′ color=’A186BE’/>“;
$strXML .= “</graph>“;
include(“includes/FusionCharts.php“);
echo renderChart(“charts/FCF_Line.swf“, “”, $strXML, “chart1“, 600, 300);
?>
Notem que as mudanças são:
– Ao invés de utilizarmos um arquivo XML, nós criamos e concatenamos a variável strXML com os valores requeridos no arquivo XML, como podem ver a estrutura do XML não muda, temos o atributo name que se refere à coluna o value que corresponde à altura da barra no gráfico e color que possui a cor em hexadecimal da barra.
– Já na função renderChart, o segundo parâmetro está vazio e o terceiro possui a variável strXML assim como comentei mais acima, relembrando…
O segundo parâmetro é vazio quando passamos à função renderChart uma váriável php e o terceiro parâmetro é vazio quando passamos um arquivo XML.
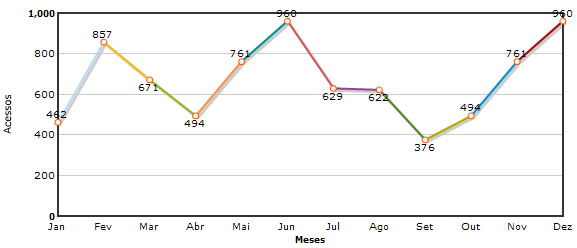
Notem também que o nome do arquivo flash informado no primeiro parâmetro mudou, isso pq o FC dispoem de diversos tipos de gráficos que utilizam a mesma estrutura XML, deem uma vasculhada nos exemplos contidos na documentação do FC para ver os tipos de gráficos disponíveis. O arquivo flash utilizado neste exemplo irá gerar exatamente o gráfico abaixo:

Quando os gráficos que são gerados eles são animados, daí o flash. O FC É perfeito e estamos falando apenas das funções básicas da versão free, se quiserem se impressionar ainda mais olhem a versão comercial do FC, é de brilhar os olhos! 😉
Links:
FusionCharts vs. free: http://www.fusioncharts.com/free/Download.asp?gMenuItemId=5
Nosso exemplo em ação e mais tipos de gráficos com o mesmo XML: Exemplo
Tá legal, foi fácil entender o exemplo mas vocês terão que estruturar os diretórios como mostrei para que esses códigos do exemplo possam funcionar, a dica que dou é …
Baixe o FC e explore sua estrutura de arquivos. Verá que você não precisa fazer exatamente como eu fiz, teste os exemplos contidos no pacote mesmo. Se quiser a que eu modifiquei apenas para testes do exemplo acima, deixe um comentário aí que te mando por email, não quero colocar o link aqui! Mas não deixe de baixar o pacote completo do FC.
Últimas considerações:
– Se pretende colocar seu exemplo em um servidor linux não esqueça que o Linux entende FusionCharts e fusioncharts como 2 diretórios diferentes, ou seja, digamos que ele é CaSe sEnSiTiVe.
– Não deixe de explorar os métodos utilizados pela classe PHP, nesse exemplo não trabalhamos com a classe em si e seus métodos como no exemplo do PHPlot !
– Depois me arrisco em um post para mostrar um exemplo utilizando BD.
Abraços e até mais,
Rafael Clares
adorei o post…
mas sou iniciante estou começando agora …
seria super legal se mandasse o pacote…
Cara muito bacana o tutorial… ja to usando e gostei muito do resultado… só não achei uma forma de alinhar o grafico… pois ele sempre fica centralizado… e eu gostaria de deixar ele alinhado a esquerda… se puder dar uma força eu agradeço !!!
abraço
Olá Marco, faça o seguinte no arquivo fusioncharts.php que é reponsável por gerar o gráfico tem uma linha que cria uma div assim
div id="$chartIdDiv" align="center"altere para
div id="$chartIdDiv" align="left"este código está na linha 86 do arquivo includes/fusioncharts.php depois da linha $render_chart basta procurar ok. Obrigado pelo comentárioOlá Rafael,
gostei muito dos gráficos da FusionCharts, mas estou com um pouco de dificuldade de usar com BD. Será que tu já fez o exemplo?! Poste aí!!!
Parabéns pelo Blog!!! Valew
Muito útil cara, parabéns…
Olá Rafael,
parabéns pelo post.
Achei muito didático, fiz os exemplos aqui e funcionou muito bem.
Gostaria de saber se vc tem um tutorial PHP+FC utilizando banco de dados. Utilizo o postgres aqui e preciso buscar os dados da base. Se tiver algum exemplo e puder enviar pro meu e-mail fico muito grato.
[]’s
Thiago, obrigado pelo comentário.
O exemplo proposto é http://clares.wordpress.com/2008/09/01/gerando-graficos-com-php-postgresql/
no entanto não tem uma explanação muito legal, há tempos que estou querendo atualizar este post mas o tempo não tem sobrado viu … baixe o pacote e se tiver dúvidas vá me perguntando. Mas cara, por favor não vá direto no download ok, dê uma lida nas referências e links para entender legal.
Abraços,
Oi, Rafael!
Parabéns pelo post… Muito interesante!
Só não estou conseguindo renderizar o gráfico no Browser. Estou utilizando o segundo exemplo, setando uma variável php para gerar o XML. Não dá erro na página… Ao invés disso aparece apenas a palavra “Chart.” Onde será que estou errado??
Agradeço se puder me ajudar. 🙂
Abraços!
Faz o download e testa sem alterar: http://clareslab.com.br/learn/charts/charts.rar
Poxa, não funciona… 🙁
O código que me enviou funciona perfeitamente no root do htdocs, sem problemas. Mas qdo entro com ele no contexto da minha aplicação, nada é exibido na div. Apenas a palavra “Chart”.
Na verdade, estou usando o framework CodeIgniter. Acesso o Controller pela url que é responsável por chamar a View onde o código com o FusionCharts se encontra. Curiosamente, criei uma view na minha aplicação para testar o código que me enviou. Funcionou mais cedo e fiquei todo feliz! Quando foi agora, parou de funcionar.
Será que é algum problema do Framework??
Obrigado pela ajuda, Rafael! E parabéns pelo excelente trabalho.
Idol, é isso sim, mas não é problema no framework, é que depende de onde estão os diretórios e como está configurado o Rewrite.
por exemplo, o CodeIgniter tem a estrutura abaixo:
index.php (arquivo)
system (diretório)
a partir do system, já eras você não tem mais url absoluta!
Onde estão, na hierarquia do CI, seus diretórios css, images, jscripts ?
Dentro de views, fora?
Uma dica para o CodeIgniter (há uns 15 meses eu quebrei cabeça também).
Minha estrutura era assim no CI:
– /
– index.php
– system
– css
– images
– jscripts
Daí você consegue a url absoluta porque está fora da aplicação, mesmo assim você precisa criar a regra abaixo no .htaccess
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond $1 !(index.php|images|css|jscripts|robots.txt|cgi-local|cgi-bin|phpinfo.php)
RewriteRule ^(.*)$ index.php/$1 [L]
</IfModule>
Dá o rewrite será ignorado quando por ex exitir /css/ /images/ /jscripts/
Suponha que na sua view queira colocar uma imagem e ficaria:
<img src=”/images/foo.png”>
Cara, não é difícil mas é chato, boa sorte, vai precisar um pouco.
abs
Olá, Rafael!
Minha estrutura no CodeIgniter é:
– nome-da-minha-aplicacao
– system
– css
– img
– js
– index.php
Por enquanto estou testando tudo local, pois estou com um problema no servidor lá da empresa. Mesmo assim é preciso do arquivo .htaccess p/ testar localmente?
Outra dúvida é: Com base na minha estrutura de diretórios, onde devem ficar os arquivos do FusionCharts? Por exemplo, posso deixar o FusionCharts.js na minha pasta js(pasta do javaScrip). E devo mudar algo no meu código baseado nos exemplos que vc postou aqui no post por eu estar usando o codeIgniter?
Muito obrigado pela ajuda e rapidez nas respostas! Te tiver algo que possa fazer por você tb, por favor me avise! Sei lá, algum livro que queira ganhar 🙂
Abraços!
– nome-da-minha-aplicacao
– system
– css
– charts (dentro você deixa o diretório do fusion)
– img
– js
– index.php
exemplo do arquivo php:
<script src="/charts/FusionCharts/FusionCharts.js"> </script >
<?php
print renderChart("/charts/FusionCharts/FCF_Column3D.swf", "Data/Data.xml", "", "myFirst", 600, 300, false, false);
?>
Considerando que o diretório do fusion esteja dentro de /charts/ .
abs
Olá muito boa a matéria. Eu baixei o fusion charts e criei o xml. Mas no meu modelo de negócio preciso do Funil de vendas. Pois bem meu xml alimenta ele, mas não está filtrando a partir do maior para o menor, será que vc poderia me ajudar?
Cláudio estou sem internet até segunda, só a partir desse dia poderia ajudar ok.
Cláudio, a questão é que o fusioncharts não vai filtrar esse resultado, ele monta o gráfico de acordo com a ordem do XML, então você precisa ordenar sua aplicação para que o XML seja gerado na ordem desejada.
Se estiver montando o XML manualmente basta colocar na ordem que deseja, se está montando a partir de uma consulta SQL você precisa colocar o order by na sua query, ex:
$query = “SELECT * FROM EMPLOYEES ODER BY EMPLOYEE_ID DESC” ; // maior para menor
até logo
rafael, tudo bom?
estou precisando fazer colocar dados no Hover Caption Box do funsion charts. Você tem alguma dica?
Abraços,
Olá Fabiano, infelizmente utilizei só o básico do FC como você vê aí, acredito que seja mais fácil você encontrar essa informação no site do fusion e até mesmo nos exemplos da versão free que pode ser baixada. Desculpe não poder ajuda-lo!
Ola!
ótimo artigo!
vc já trabalhou com o ZoomLine? (da fusionchart)… Não encontro um exemplo prático como o seu na web.
Obrigado!
Vitor, lamento brother mas eu nem vi ainda. Fico te devendo essa.
Abs
Cara, muito bom o seu exemplo bem pratico, vou ver se consigo fazer pegando as informações de um banco e montar o xml dentro de uma variavel, e gerar um grafico dinamico, queria saber se no campo values agente pode colocar mais de um valor pois o grafico que eu preciso é 2 valores para 1 item.
Abraços e continue sempre com o seu trabalho ta muito bom.
Valeu, tem um exemplo com BD no Blog
http://clares.wordpress.com/2008/09/01/gerando-graficos-com-php-postgresql/
Quanto aos valores no grafico você pode testar ok
obrigado pelo comentário.
Abs
Pegando dados do banco
$sql = “SELECT * FROM info”;
$query = mysql_query($sql);
$num = mysql_num_rows($query)+1;
$cores = array(‘AFD8F8′,’F6BD0F’,’8BBA00′,’FF8E46′,’008E8E’,’D64646′,’8E468E’,’588526′,’B3AA00′,’008ED6′,’9D080D’,’A186BE’);
$strXML = “”;
while($row = mysql_fetch_array($query))
{
$r = array_rand($cores, ($num-1));
$cor = $cores[$r[0]];
$ret = array_search($cor, $cores);
unset($cores[$ret]);
$strXML .= “”;
}
$strXML .= “”;
Valeu Júlio!
Ótimo post Rafael, bem didático me ajudou bastante.
Vlw
Olá Rafael, muito boa dica! Funcionou tudo corretamente.
Só tenho uma pergunta: no eixo y, existe como deixar apenas o valor sem acrescentar “.00” nos valores? Procurei no arquivo FusionCharts.php e nao encontrei onde poderia mudar…
se puder dar uma força, agradeço,
valeu!
Dorival, dê uma olhada na documentação, seguem os links:
http://docs.fusioncharts.com/charts/contents/advanced/number-format/Number_Basics.html
http://docs.fusioncharts.com/charts/contents/advanced/number-format/Number_Scaling.html
http://docs.fusioncharts.com/charts/contents/advanced/number-format/Rec_Num_Scaling.html
Acho que no primeiro link você já encontra o que quer!
ABraços
Boaaa! Perfeito… Obrigado mais uma vez
abraço!
oiii, perfeito
parabens!!!
existe uma maneira de gerar 2 graficos diferentes, mas aparecendo na mesma pagina? na verdade gero 2 de linhas, porem um com qtd e outro com valores, gera normalmente, porem sobreescreve os charts….
eu precisava um em cima na pagina, e outro logo abaixo…
Sim, você viu a demonstração, certo? Então, na demo tem mais de 5 gráficos!
Veja esse exemplo abaixo é o exemplo da demo:
include(“includes/FusionCharts.php”);
echo renderChart(“charts/FCF_Funnel.swf”, “”, $strXML, “g1”, 600, 300);
echo renderChart(“charts/FCF_Line.swf”, “”, $strXML, “g3”, 600, 300);
echo renderChart(“charts/FCF_Column3D.swf”, “”, $strXML, “g2”, 600, 300);
echo renderChart(“charts/FCF_Area2D.swf”, “Data/Area2D.xml”, “”, “g4”, 600, 300);
echo renderChart(“charts/FCF_Pie3D.swf”, “”, $strXML, “g5”, 600, 600);
mandei no seu email ok
Estou com dificuldades na hora de Formatação número em FusionCharts, mesmo visualizando os link http://docs.fusioncharts.com/charts/contents/advanced/number-format/Number_Basics.html
http://docs.fusioncharts.com/charts/contents/advanced/number-format/Number_Scaling.html
http://docs.fusioncharts.com/charts/contents/advanced/number-format/Rec_Num_Scaling.html
O meu codigo esta assim: <?php
$bancos = $row_grafic_bancos['valor'];
$despesas = $row_grafic_despesas['valor'];
$folha = $row_grafic_folha['valor'];
$fornecedor = $row_grafic_fornecedor['valor'];
$impostos = $row_grafic_impostos['valor'];
$pessoal = $row_grafic_pessoal['valor'];
$strXML = "”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
include(“includes/FusionCharts.php”);
echo renderChart(“charts/FCF_Column3D.swf”, “”, $strXML, “chart1”, 600, 300);
?>
De qualquer maneira, tenho que agradecer meus olhos estão brilhando com os resultados desse tutorial.
Opa Consegui:>
<?php
$bancos = $row_grafic_bancos['valor'];
$despesas = $row_grafic_despesas['valor'];
$folha = $row_grafic_folha['valor'];
$fornecedor = $row_grafic_fornecedor['valor'];
$impostos = $row_grafic_impostos['valor'];
$pessoal = $row_grafic_pessoal['valor'];
$strXML = "”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
$strXML .= “”;
include(“includes/FusionCharts.php”);
echo renderChart(“charts/FCF_Column3D.swf”, “”, $strXML, “chart1”, 750, 300);
?>
Valew otimo post
Man, existe algum meio de transforma essa medidas norte americana, em brasileira.
Vagner, o ideal é você dar uma lida nas docs do fusioncharts, tem como fazer sim mas você precisa ver na documentação, se ler os comentários irá perceber que outras pessoas também questionaram isso e eu passei o link da documentação, não é muito ruim de fazer, mas agora não tenho em mente como faz. Abs
http://pastebin.com/5UgVup2x
mesmo lendo a documentação de ajuda, não consigo fazer com que apareça no gráfico os caracteres “ç ã õ”…
alguma dica?
Nunca tentei utilizar acentos, mas se tudo falhar vai precisar usar isso:
http://www.cheat-sheets.org/saved-copy/characters_cheat_sheet.pdf
E fazer isso:
http://pastebin.com/fV5ftf87
Mas você já tentou mudar o encoding do XML de UTF-8 para ISO-8859-1 ?
Oi Rafael, em primeiro lugar, muito obrigado pelo retorno, quero dizer que aprendi muito com tuas postagens, já consegui fazer gráfico com o FC, através da geração do XML pelo PHP, buscando valores (AVG) do banco de dados mysql, deu tudo certo!
Já tentei sim com o ISO e não surtiu nenhum efeito, mas com a tua solução do link passado ficou tudo certo!
Muito obrigado mais uma vez e parabéns pelo trabalho!
Deixo registrado também que a solução funciona no set name mas não no atributo yAxisName da graph (na vertical) =(
Otimo material.
Rafael, baixei o suite do Fusion mas não possuiu o arquivo FusionChart.php. Você poderia disponibilizar o suite que utiliza?