Mais uma Galeria de Fotos Perfeita e simples de implementar – Galeria de fotos com CSS
Opa,
vamos criar uma galeria estática à principio, a partir disso vocês podem implementar uma galeria dinâmica com php thumbs e lightbox.
Na minha opnião é a mais bonita galeria em CSS que tenho visto, muito simples de implementa-la também.
A galeria consiste em efeitos criados por classes CSS e JS.
A idéia é o seguinte:
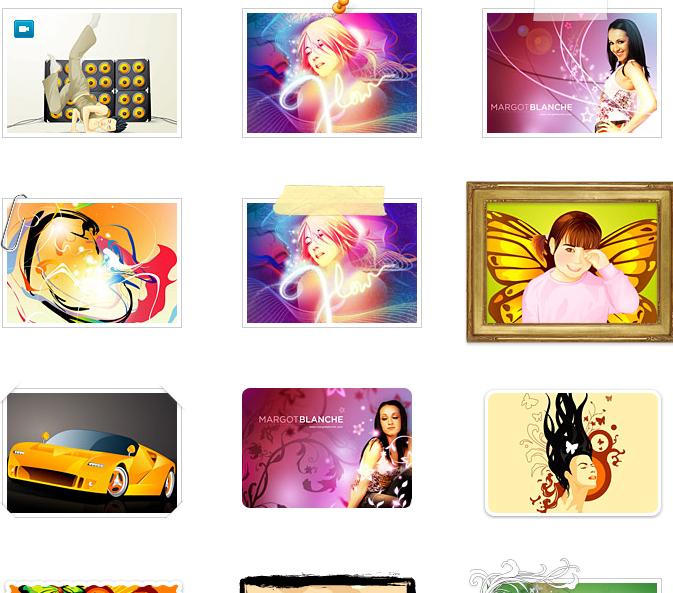
Percebam que cada foto tem um estilo difrente, esses são os estilos suportados pelo script,
Um trecho do código html que é assim:
<!– cabeçalho [head,script,css…] –>
<div class=”photo sample1“>
<a href=”#”><span></span><img src=”images/9.jpg” alt=”image” /></a>
</div>
<div class=”photo sample2“>
<a href=”#”><span></span><img src=”images/13.jpg” alt=”image” /></a>
</div>
Como podem perceber para cada efeito dos que são apresentados existe uma classe CSS, elas vão de sample1 até sample14, cada div recebe 2 classes CSS, uma padrão que é classe photo e a sample de sua escolha.
Uma Div para cada foto, a idéia de apresentar uma galeria com todos os efeitos é para que vocês possam escolher a sua sample favorita e aplicar em todas as div’s ou não… depende dos padrões que adotarem, além disso podem criar uma galeria com cada efeito…
Não vou me aprofundar nas questões do CSS porque vocês irão ver que nada mais é que o posicionamento das imagens que servem de moldura para as fotos, cada classe sample possui uma imagem diferente como moldura(background da sua foto).
Segue o link do exemplo:
Vai lá filho, clique aqui e divirta-se
Vão querer o download do pacote né?
Tudo pronto aqui, como sempre.
Obs: Utilizem o Post Criar Thumb(miniatura) com PHP e o Galeria com LightBox para criar sua galeria dinâmica.
Outra coisa, alguns amigos tem colocado os links do trabalhos depois de implementados, acho bacana a iniciativa, assim pode acabar ajudando alguém… fico muito grato,
Abraços,

Muito bom rafa…
já vi algo parecido no site da VIVO, que tinha tipo umas tarraxas nas imagens, possivelmente foi tirado desses Css tbm hehe!
Abraços
Olá!
Queria te fazer uma pergunta… seu nome é mesmo esse do site?
Legal o seu blog!
De que lugar do Brasil você é?
Até!
= )
Oi Carol…
sim, meu nome é Rafael Clares Diniz, moro na grande SP na cidade de Suzano.
Obrigado,
Entao rafael clares diniz blz em sou iniciante e comecei a montar um sistema de galeria de fotos fui pegando um arquivo ali outro aki so q ta faltando uns negocio tipo eu queria q as miniaturas do album aki ficaçem deste geito ai tem como me explicar pra min eu ja tenho todo o projeto aki me add ai no msn [email protected]
falow
Bem bacana, porém as fotos não ampliam depois de clicar, como faço?
Marlon, essa galeria não possui esse recurso, nesse caso você deve incluir o lightbox. Procure no blog por lightbox, tem exemplos e outras galerias já com ele.