ESSE CÓDIGO E LINK DE DOWNLOAD FORAM ATUALIZADOS EM UM NOVO POST – VEJA AQUI
Adicionando outros idiomas ao seu site – Google Tradutor
Olá, um post rapidinho para inserir uma barra de tradução de idioma no seu site/blog.
Sabemos que dá para inserir o google tradutor no site e que é razoavelmente funcional.
Para incluir em seu site é bem simples, basta inserir o código abaixo em seu HTML;
<div id="google_translate_element"></div> <script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit" type="text/javascript"></script>
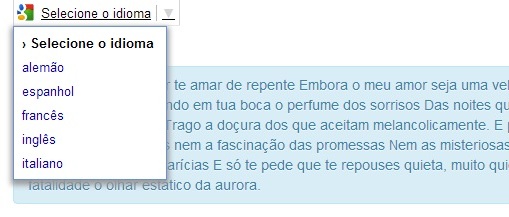
O problema é que fica meio feio, veja abaixo:
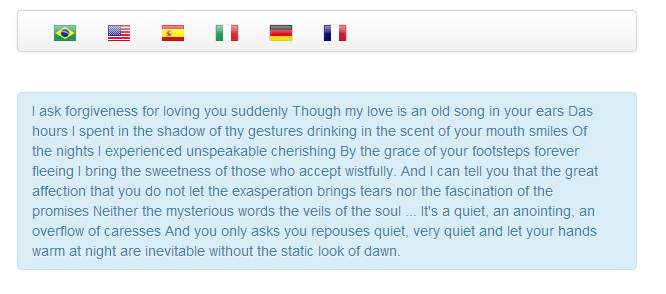
Seria legal se não ficasse assim tão “cru”, então o que vamos fazer é:
– Ocultar essa combo padrão do google tradutor.
– Inserir a bandeira de cada idioma disponível no site.
Para ocultar a combo padrão, nós só precisamos dar um display:none em alguns nos elementos, são eles:
#google_translate_element,
.goog-te-banner-frame,
.goog-te-balloon-frame,
#goog-gt-tt,
.goog-te-balloon-frame,
.goog-tooltip,
.goog-tooltip:hover {
display:none !important;
}
Agora que ocultamos a coisa feia, precisamos utilizar alguns recursos da combo que foi ocultada… pois é, se não está sendo exibida a combo, como poderemos alterar o idioma? Isso mesmo, javascript, você tá ficando esperto ;D
Essas são as funções que precisamos para disparar eventos do google translator.
function ChangeLang(a) {
var b, elemento = "";
if (document.createEvent) {
var c = document.createEvent("HTMLEvents");
c.initEvent("click", true, true)
}
if (a == 'pt') {
elemento = $(".goog-te-banner-frame:eq(0)").contents().find("button[id*='restore']")
} else {
switch (a) {
case 'de':
b = "alem";
break;
case 'es':
b = "espanhol";
break;
case 'fr':
b = "fran";
break;
case 'en':
b = "ing";
break;
case 'it':
b = "italiano";
break
}
elemento = $(".goog-te-menu-frame:eq(0)").contents().find("span:contains('" + b + "')");
}
if (elemento.length > 0) {
if (document.createEvent) {
elemento[0].dispatchEvent(c)
} else {
elemento[0].click()
}
}
}
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'pt',
autoDisplay: false,
includedLanguages: 'de,es,fr,en,it',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
},
'google_translate_element');
}
Agora que já temos as funções para disparar os eventos, vamos criar o HTML com nossas bandeirinhas.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Translate</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="js/tradutor.js"></script>
<link href="css/main.css" rel="stylesheet" />
</head>
<body>
<div class="main">
<div id="google_translate_element"></div>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<ul class="nav">
<li><a href="javascript:;" class="pt" onclick="ChangeLang('pt')" title="Traduzir para português"><img src="images/pt.gif" /></a></li>
<li><a href="javascript:;" class="en" onclick="ChangeLang('en')" title="Translate to English"><img src="images/en.gif"  /></a></li>
<li><a href="javascript:;" class="es" onclick="ChangeLang('es')" title="Traducir al español"><img src="images/es.gif"  /></a></li>
<li><a href="javascript:;" class="it" onclick="ChangeLang('it')" title="Traduci in italiano"><img src="images/it.png"  /></a></li>
<li><a href="javascript:;" class="de" onclick="ChangeLang('de')" title="Übersetzen in Deutsch"><img src="images/al.png"  /></a></li>
<li><a href="javascript:;" class="fr" onclick="ChangeLang('fr')" title="Traduire en français"><img src="images/fr.png"  /></a></li>
</ul>
<p>Esse texto e qualquer outro contido no site serão traduzidos!</p>
</div>
</body>
</html>
Pronto agora você tem uma “barrinha” mais atraente, é claro que não é uma coisa que se diga “que linda essa barrinha” mas está melhor.

A idéia agora é você alterar o CSS para organizar à sua maneira as bandeiras ou seja lá o que você quiser colocar, desde que chame a function que criamos.
Então,
Até a próxima
Until next time
Hasta la próxima
Fino alla prossima volta
Bis zum nächsten Mal
Jusqu’à la prochaine fois

MUITO OBRIGADO! AJUDOU BASTANTE!!! TOP
Muito boa a solução, mas como eu faço para ela funcionar no IE?
Grato.
Desculpe a demora em responder, estive ausente por algum tempo.
Qual versão do IE ? Não consegui simular o problema (uso o IE9);
Abs
Olá Rafael, este tutorial me ajudou muito; funciona no IE e Chrome, porém queria saber porque o mesmo não funciona no firefox.
Douglas, cara, no meu funciona rs rs rs.
Sei que não é a resposta que gostaria de ler mas não tenho nenhum report deste problema até agora.
Abs
Rafael, tudo bom?!
Cara muito boa essa tradução, deu certinho, mas estou com um problema.
Preciso colocar o site todo em ENG quando o cara entrar no site.
Já tentei o read function … já tentei o onload, mas ele não entende que é para iniciar o site já traduzido.
Tem alguma solução para isso?
Olá David, você viu que no script tem essa linha:
pageLanguage: ‘pt’,
Já tentou mudar para:
pageLanguage: ‘en’
?? Abs
Show de bola, implantei no meu site do jeito que eu queria, forte abraço parabéns pelo site…….
Parabéns, muito bom mesmo. Pede uns donatios aí que eu contribuo pois me poupou algumas horas de trabalho.
Olá Moises, que bom que lhe serviu!
Há um botão de doação do lado direito, acima da busca! Muito obrigado
amigo meu site esta em ingles, eu gostaria de passar-lo para portugues, gostei muito de seu sistema, mas ele esta funcionando apenas para linguagem principal em portugues, como posso fazer para fazer traduzir o ingles para o portugues ?
Olá Fernando, me passe o link de onde você colocou o script para eu dar uma olhada.
RAfael, bom dia..
Poderia me auxiliar?
Meu site é em wordpress e ja add a widget, porém me perdi de agora em diante… como instalar seus scripts?
grande abraço
Carlos
Carlos, não entendi bem sua dúvida. O que exatamente está precisando fazer?
muito bom, ajudou muito, Obrigado!
Como eu add linguagem arabe por exemplo
Brother super dica a sua, más não consegui rodar nem a demo que vc postou, com certeza estou fazendo alguma coisa errada, seria pedir demais uma video aula? Más valeu pelo post antecipadamente!
Sander, também acho que há algo errado!
Vídeo aula, é demais sim rs rs rs. Eu precisaria ter muito tempo para fazer um vídeo para cada script ou dúvida;
Informe o navegador e versão que está testando o script, e também, não se esqueça de rodar ele no localhost ou site, ex: http://localhost.
Se estiver simplesmente “abrindo” o arquivo no navegador não vai rolar mesmo.
Pow brother eu que tava dando bobeira mesmo! http://www.costamares.xpg.com.br/ hospedei em um provedor gratuito enquanto não termino por completo, da uma conferida.
Muito obrigado cara. Post mto top.
Value
Legal cara, show!
Pena que essa hospedagem grátis aí coloca propaganda no seu site.
Usa essa que é 100% sem propaganda
http://api.hostinger.com.br/redir/1739298
Abs
Nós ja temos um provedor http://www.costamares.com.br só que o dono da pousada não gostou do site que o cara fez e mandou eu fazer outro, é o meu 1º site então eu usei esse ai gratuito só pra testar as coisas mesmo.
Más valeu brother grande ajuda a sua.
Abração!
Pequena contribuição ao código, que evita ele puxar o scroll para cima ao carregar a página:
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: ‘pt’,
autoDisplay: false,
includedLanguages: ‘de,es,fr,en,it,ja’,
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
},
‘google_translate_element’);
var mostrar_body = document.getElementById(‘body’);
mostrar_body.style.cssText = ”;
}
Valeu Fer.
Abs
Obs, o js acima tem que estar após o , e o body tem estar com id=’body’,
OLÁ, INSTALEI O GOOGLE TRADUTOR NO MEU GT-S6313, INSTALEI AS LÍNGUAS QUE QUERIA, ING. E PORT., MAS QUANDO QUERO TRADUZIR EM OFFLINE, DÁ MENSAGEM DE ERRO, ” NÃO HÁ CONEXÃO PARA ENTRADA DE FALA(E4). QUE É ISSO…GRATO TONNY
Ele usa a internet para traduzir, é isso!
Rafael estou com o mesmo problema que o Tonny e vc diz que usa a internet para traduzir, creio que não, pois nas especificações do app diz off line e vc baixa os pacotes dos idiomas que quer e lá está escrito pacote off line, então deveria funcionar sem conexão sim, como a maioria dos comentários do google play o pessoal consegue off, não é?
Olá Rafal, seu post ficou show de bola, ajudou demais. Tenho uma pergunta, porque alguns países não fazem a tradução? Exemplos: China (zh-TW), Árabe (ar), entre outros. Abraço
Victor, estão inclusos somente os principais idiomas no script, teria que implementar os demais.
Não sei se percebeu mas esse script é uma gambiarra que serve na verdade para esconder o original do google translate (que te todos idiomas e você pode usar ele tbm).
Eu cheguei a implementar vários idiomas no meu site para ver quais funcionam, e alguns funcionam e outros não, e não consegui saber o porque. Abraço.
Otimo, mto bem elaborado! Fiz umas mudanças para adequar ao meu site! Atuando agora internacionalmente xP http://www.exall-host.com/
Muito bom, está de parabéns, me ajudou muito. Apenas na hora que é selecionado um idioma aparece uma margem superior, deve ser algum erro com meu css ou algo do gênero.
Olá instalei e funcionou, só que o problema é assim quando traduzo os texto com paragrafo e tals, ele retira os e o texto fica tudo junto.
Você consegui fazer com que ele leia os paragrafos pois estou com o mesmo problemas?
Ta de parabéns Clares ajudou de mais aqui vou doar um guarana pq cerveja nao é legal 🙂
Oi, instalei o script no site http://www.sofalimpo.com.br, mas não faz a tradução. Sabe me dizer por que? Abraços.
Eu sou leigo e não sei como fazer!
Preciso copiar todos os codigos um ebaixo do outro e dai colar?
Muito obrigado!
PERFEITO. Só não esta funcionando Safari e Opera =/. Mas seria perfeito até demais se funcionasse. Se tiver algum código que resolva. o problema acontece no script do “tradutor.js”. Enquanto os navegadores entram no if da linha 32 (elemento.lenght), o Opera e Safari não entram.
ola rafael tudo bom, eu site e feito em wordpress
http://www.ontrance.com.br
coloquei no rodape. mas as bandeiras nao consegui
eu tenho que pegar seus arquivos e por na pasta raiz do servidor?
js traduor na psta js junto com demais, e isso
obrigado
celso
Fala pessoal, para quem estiver com probelmas em adicionar outros idiomas, e o seguinte, basta colocar o mesmo nome ou pelomenos as três iniciais do idioma que ele chama a tradução igual ao que consta no google tradutor online, eu estava tentando colocar os idiomas em meu site tailândes e chines e não funcionavam ai fazendo testes descobri o erro. Exemplo:
ERRADO
case ‘th’:
b = “th”; ou qualquer outro nome que não se refira ao idioma em portugues como está no google
break;
CERTO
case ‘th’:
b = “tai”; ou tailandes
break;
agora o chines
ERRADO
case ‘zh-TW’:
b = “china”; ou qualquer outro nome que não se refira ao idioma em portugues como está no google
break;
CERTO
case ‘th’:
b = “chi”; ou chines
break;
o nome de “b” tem que ser igual ao que consta no https://translate.google.com, e as iniciais do “case” também.
Olá amigo, estou tentando, mais ainda não funfou… como faço pra saber o o nome de “b” igual ao do google!?? já fiz algumas tentativas com as 3 iniciais ( chi ).. mais não rolou..
Valeu..
gostaria de colocar um tradutor japonês , como faço? os outros funcionaram corretamente!
Obrigado , Muito bom . Funcionou direitinho aqui .
Olá, gostei muito desse tradutor, porém, estou com problema no firefox, não funciona de jeito nenhum.
Você pode ajudar?
Porque esse plugin entra em conflito com jquery Cycle?
Tem como eu usar os dois plugin na mesma pagina?
oi rafael , meu nome é raphael , vc é do rio?
[email protected]
Fala rafael, comigo o único problema é que está um a baixo do outro, e não um do lado do outro como e exemplo
Olá, gostei muito mas meu problema está no display, ele está um a baixo do outro, e não um ao lado do outro, sabe como resolvo ? eu fiz o download.
Você pode resolver isso no css
da um ‘display:block;’ e um ‘float:left’ na img
Muito bom, estou rodando offline para testes, pretendo colocar no ar em breve! Valeu……..
Ola! gostei do tradutor, funciono no Chrome e no firefox tambem, agora eu tenho um problema com os navegadores mobiles, nem em todos esta funcionando. voces tem alguma idea de que poderia ser o problema??
mano que foda!!! valeu mesmo grande mestre
Pingback: Botão de traduzir site personalizado - Google Tradutor | Alan Patrick
Pingback: Botões de traduzir site personalizado - Google Tradutor | Alan Patrick
Primeiramente gostaria de agradecer, pois funciona perfeitamente e em todos os navegadores que pude testar. Gostaria de saber se dá pra incluir outros idiomas como o Árabe e o Chinês. Desde já agradeço, ótimo post!
Olá estou com um problema e gostaria se existe solução. Meu site tem uma palavra q é a minha marca, que é no idioma em inglês, e quando o mesmo vai para o espanhol, ele traduz a marca. Pergunto se é possível excluir alguma palavra da tradução automática, se tem alguma linha ou plugin para isso. Obrigado, meu email [email protected]
Olá Raphael,
agradeco muito o fomulário. Coloquei num site e ficou ótimo, porém tenho uma dúvida, o nome dos funcionário no site está sendo traduzido para coisas que nao tem nada a ver srsr, tem algum codigo que possa ser colocado somente no texto que não quero que seja traduzido?
como faço pra atualizar o script .. não tá rodando…obrigado!!
funcionou corretamente …obrigado!!!
Olá, você poderia me ajudar? O meu não funcionou :/
Fala Sah, é bem antigo… qual erro aparece?
Boa tarde Rafael Clares
Estou usando essa técnica para blogspot, mas não traduz para japonês, somente as linguas que vc colocou, tentei usar o mesmo codigo mas não resolveu, vc sabe o que aconteceu? vc tem algum codigo?
visite o site, e veja que não funciona.
como podemos fazer para deixar uma idioma padrao sem ser o portugues, tipo ao carregar o site ja traduzir para o ingles
obrigado
Instalei o tradutor no meu site funcionou corretamente..obrigado pelo script..nota 1000…
Nota 10!!! Parabéns pelo post! São pessoas como você que enriquecem o nosso planeta!
como deixar ele automático em uma determinada linguagem e uma página?
Porque o meu fica aparecendo a barra do translate do google no topo?
Nossa mesmo sendo antigo o tutorial deu certo com alguns ajustes estava tomando uma surra.
Obrigado pelo post. O meu deu certo, porém tive que alterar os nomes das linguagens que estão no js neste trecho:
switch (a) {
case ‘de’:
b = “Alemão”;
break;
case ‘es’:
b = “Espanhol”;
break;
case ‘fr’:
b = “Francês”;
break;
case ‘en’:
b = “Inglês”;
break;
case ‘it’:
b = “Italiano”;
break
Tive que alterar as iniciais maiúsculas e os acentos, já que a linguagem padrão é pt-br. Espero ter ajudado.
Pingback: Traduzindo seu site com google tradutor - Rafael Clares